
こんにちは。
プライマリ・ケアサポート きらぼし、鍼灸師・看護師のKagayaです。
訪問ケアのお仕事をしていると、やっぱり雨の日がいちばんツラいです。
最近、レインコートがくたびれてきたので買い替えを検討していたとき、テレビで紹介されていたワークマンの「ポンチョ型レインコート」に一目惚れしました。
あれ、すごく可愛いですよね!
小平市内にもワークマンは何店舗かあるのですが、ガチ仕様のお店ばかりで、女性向けのアイテムはほとんど置いていません。
そこで、ららぽーと立飛にある「ワークマンプラス」まで足をのばして、念願のポンチョを購入しました。
軽くて動きやすくて、大満足です。
ついでに長靴も探したのですが、ちょっとデザインが好みじゃなかったので見送り…。
「ワークマンなんだから、可愛さを求めてもしょうがないよ」と職場で言われて、ちょっと納得しつつ、ちょっと悲しい。
でも、Kagayaも一応女子なので、「かわいさ」は大事にしたいと思っています。
そんな“かわいい”にこだわる気持ちは、実はブログのデザインにもつながっていて──
あるとき、他のWordPressブログを読んでいたら、ページを移動するときに「くるくる〜っ」と回るアニメーションが表示されていたんです。
それがまた、なんだか可愛くて、気になってしまいました。
「Kagayaのブログにも、この機能ほしい!」と調べてみたところ、それは「ローディングアニメーション」と呼ばれるものだと判明しました。
ローディングアニメーションとは、ページが読み込まれる間に表示されるアニメーションのこと。待ち時間のストレスを減らすだけでなく、ちょっとした“かわいい演出”にもなるんです。
↓実際にKagayaのブログでも導入してみました。クリックして、ぜひご覧ください!
このアニメーション、実はWordPressのプラグイン「LoftLoader(ロフトローダー)」を使えば、プログラミング不要でカンタンに実装できるんです!
HTMLやCSSがわからなくても大丈夫。
「LoftLoader」には無料版と有料版がありますが、無料でも十分な機能が使えますし、何より“かわいさ”を演出できるのがうれしいポイント。
今回は、そんな「LoftLoader」の導入方法を、Kagaya流にわかりやすくご紹介していきます。
🌟LoftLoaderのインストール方法
それでは、さっそくWordPressに「LoftLoader」を導入していきましょう。
とても簡単なので、初心者の方でも安心して設定できます。
まずは、WordPressの管理画面から以下の手順で操作します。
- 「ダッシュボード」→「プラグイン」→「新規追加」
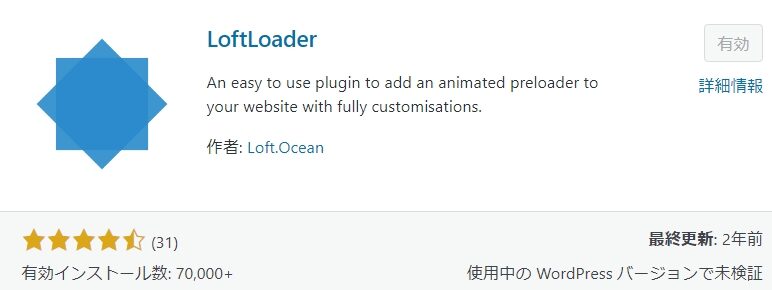
- 検索欄に LoftLoader と入力
- 「今すぐインストール」→「有効化」をクリック

上のような画面で「LoftLoader」が見つかったら、「今すぐインストール」→「有効化」をクリックしてください。
ここまでで、プラグインの準備は完了です!
次は、可愛くて実用的な「ローディングアニメーション」を作るための設定をしていきます✨
🌟LoftLoaderの設定方法
プラグインの有効化ができたら、いよいよローディングアニメーションの設定に入ります。
ここからは、Kagayaもワクワクしながら触っていたカスタマイズの時間です♪
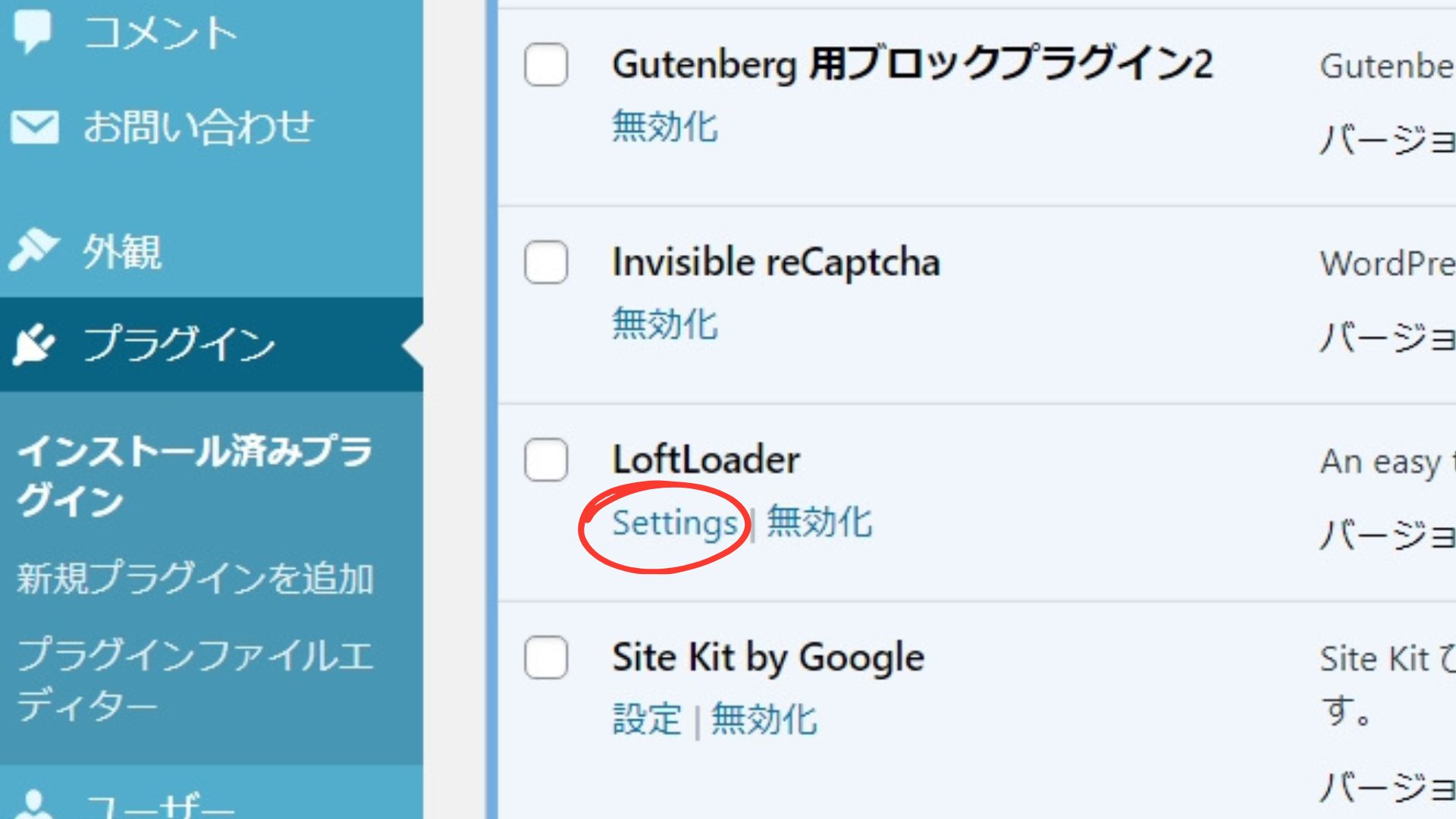
管理画面の左メニューに「LoftLoader Lite」という項目が追加されているので、そこをクリックします。

赤いマルで囲んだところが設定画面への入り口です。
クリックすると、設定項目がズラリと表示されます。

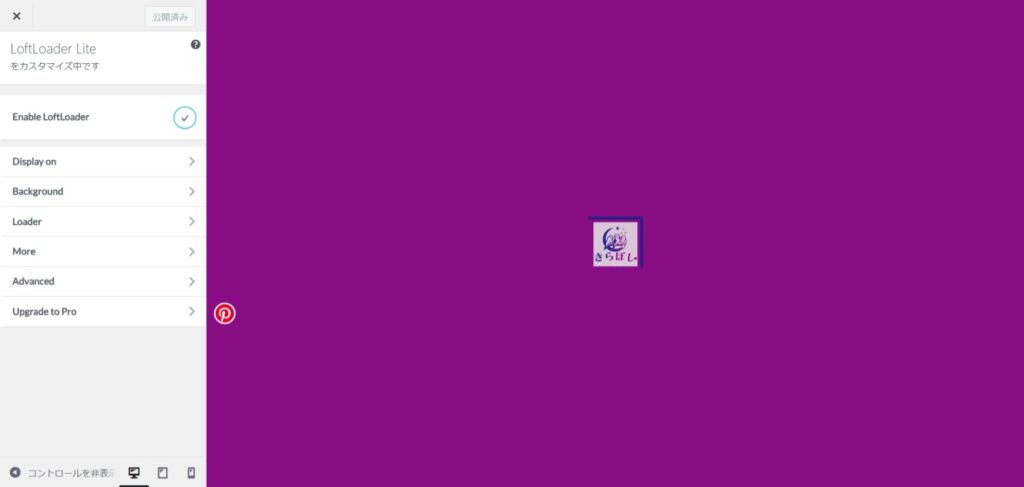
このような設定画面になります。
アニメーションの種類や色、表示タイミングなど、細かくカスタマイズできるのが魅力です。
設定が完了したら、一番下にある「Enable LoftLoader(ロフトローダーを有効にする)」にチェックを入れて、「公開」ボタンをクリックしましょう。
これで、設定したローディングアニメーションが実際にあなたのサイトで動くようになります!
「かわいい」「かっこいい」「シンプル」など、テーマに合わせて自分らしくアレンジできるのが嬉しいですね♪
🌟表示ページの設定(Display on)
続いては、「ローディングアニメーション」をどのページで表示させるかを設定する項目です。
設定画面の「Display on」では、以下の2つの選択肢から表示範囲を選ぶことができます。
- Sitewide(サイト全体) … すべてのページでアニメーションが表示されます
- Homepage only(トップページのみ) … トップページだけに表示されます
Kagayaは、「Sitewide(サイト全体)」を選んで設定しました✨
というのも、ブログ記事の途中から読みに来てくださる方も多いので、どのページでも統一した演出があった方が親切かなと思ったからです。
ローディング中のちょっとした“くるくるアニメーション”が、訪問者の目を引いて、Kagayaのブログらしさを印象づけてくれると感じています♪
もちろん、表示速度やサイトの内容によっては「トップページのみ」にする選択肢もアリなので、あなたのブログのスタイルに合わせて選んでみてくださいね。
🌟背景のカスタマイズ(Background)
ここでは、「ローディングアニメーション」が表示されるときの背景の色や透明度、そしてアニメーションの終了演出を設定できます。
背景の印象を変えるだけで、アニメーションの雰囲気もガラッと変わるので、デザインにこだわりたい方には特におすすめの項目です✨
- Pick Color(背景色) … ローディング中の背景の色を選べます
- Opacity(透明度) … 背景の透け具合を調整できます
- Ending Animation(終了アニメーション) … 読み込み完了時の演出(4種類から選択)
「Ending Animation」は、ページが表示される瞬間の動きを演出する項目。
選んだアニメーションによって、「スッ…」とフェードアウトしたり、「シュッ!」と切り替わったり、雰囲気が変わって面白いです。
それぞれのアニメーションは、設定画面内のプレビューエリアにマウスカーソルを合わせると確認できます。
背景の印象は、読み手の気分やサイト全体の統一感にも関わってくる部分です。
少しずつ変更して、しっくりくるものを見つけてみてくださいね。
🌟アニメーションと画像の設定(Loader)
この「Loader」の項目では、ローディング時に表示させるアニメーションの種類や、オリジナルの画像を設定することができます。
選べるアニメーションは全部で5種類。
シンプルな動きやくるくると回るものなど、好みに合わせて選べます。
また、画像をアップロードすれば、自分で作ったロゴやイラストなどをローディング中に表示することも可能です。
自分のサイトの世界観や雰囲気に合わせて、アニメーションか画像、またはその両方を使ってみてください。
どちらを表示させるかは、チェックボックスや選択メニューで切り替えることができます。
設定後は、画面右上の「プレビュー」や「公開」で反映を確認できます。
🌟詳細設定(More)
この「More」のタブでは、ローディングアニメーションの表示時間や閉じるボタンの有無、プラグインのデータ保持など、細かな設定ができます。
- Maximum Load Time … ローディングアニメーションの最大表示時間を設定
- Close Button … ユーザーが手動でローディング画面を閉じるボタンの有無を選択
- Plugin Data … プラグインを削除・停止したときに設定データを残すかを選べます
Kagayaは、あまり詳しくわからなかったので、ひとまず「Maximum Load Time」を10秒に設定してみました。
実際に使ってみて、「ちょっと長いかも…?」と感じたら、あとからすぐに調整できるので、気軽に試してみるといいかもしれません。
🌟その他の項目(Advanced・Pro)
設定画面には、「Advanced(上級者向け設定)」や「Upgrade to Pro(有料版へのアップグレード)」という項目もあります。
ですが、Kagayaは正直そこまで詳しくなくて…内容がよくわからなかったので、今回は特に設定していません。
無料版でも十分に可愛いローディングアニメーションが設定できるので、最初はシンプルな機能だけで十分だと思います◎
もっと凝ったカスタマイズをしたい場合や、サイトのブランディングにこだわりたい場合は、Pro版の内容を少しずつ試してみるのも良いかもしれません。
🌟まとめ
正直、「ローディングアニメーション」はなくてもブログは動きます。
でも、あることで読み込み中であることがひと目でわかるので、訪問してくれた方にとっては安心感につながる気がします。
さらに、事業所のロゴや好きな画像を表示させることで、ブランディング効果もアップします。
プログラミングの知識がなくても、WordPressのプラグイン「LoftLoader」を使えば、直感的に可愛いアニメーションが作れてとても便利です。
「ちょっとブログをおしゃれにしたいな」「待ち時間も楽しいデザインにしたいな」と思っている方に、LoftLoaderはとてもおすすめです。
📩 ご相談・お問い合わせはこちら
お問い合わせはこちら