
こんにちは。
プライマリ・ケアサポート きらぼし、鍼灸師・看護師のKagayaです。
WordPressの初期状態だと、トップページが“ブログ一覧”になっていますよね。
でも、それだと「個人事業主」や「サロン経営」をしている方にとって、サービスの魅力や理念が伝わりにくいと感じませんか?
Kagayaも最初はブログ型トップページのままで運営していたのですが、ある時ふと「このままでは信頼感や専門性が伝わらないかも…」と気づき、サイト型のトップページに切り替えることにしました。
でも、ブログ一覧も引き続き残したかったんです。
そこで、両立させる方法を調べて、実際に設定してみました。
🌟サイト型トップページとブログ型ページを両立させたい理由
WordPressを使っていると、初期状態ではトップページに最新記事が表示される「ブログ型」スタイルになっています。
日記や日々の更新には便利ですが、「サービスを伝えるサイト」としては少し頼りなく見えてしまうのが正直なところです。
たとえばKagayaのように、訪問鍼灸や看護、療育など複数のサービスを展開している場合、いちばん見てもらいたい「自己紹介」や「提供メニュー」「LINE相談ボタン」がトップページから見えなくなってしまうんですよね。
これではせっかくブログを書いても、見込みのお客さまに届きにくくなってしまいます。
そこで注目したのが「固定ページを使ったホームページ型のトップページ」です。
WordPressでは、ブログ記事とは別に「固定ページ」を作って、自由にレイアウトできるページを用意できます。
それをトップページに設定することで、いわゆる「ホームページらしい」第一印象に仕立てることが可能になります。
でも、ここで1つ気になるのが「ブログ記事一覧はどこにいくの?」という点。
実は、WordPressの設定で「ホームページ用の固定ページ」と「投稿一覧用の固定ページ」の2つを用意すれば、どちらも共存させることができるんです。
方法はとてもシンプルで、①固定ページで「HOME」と「ブログ」ページを作成し、②WordPressの「表示設定」でそれぞれを役割に応じて割り当てるだけ。
たったこれだけで、「HOME」ボタンでサイト型トップページ、「ブログ」ボタンで投稿一覧を表示できるようになります。
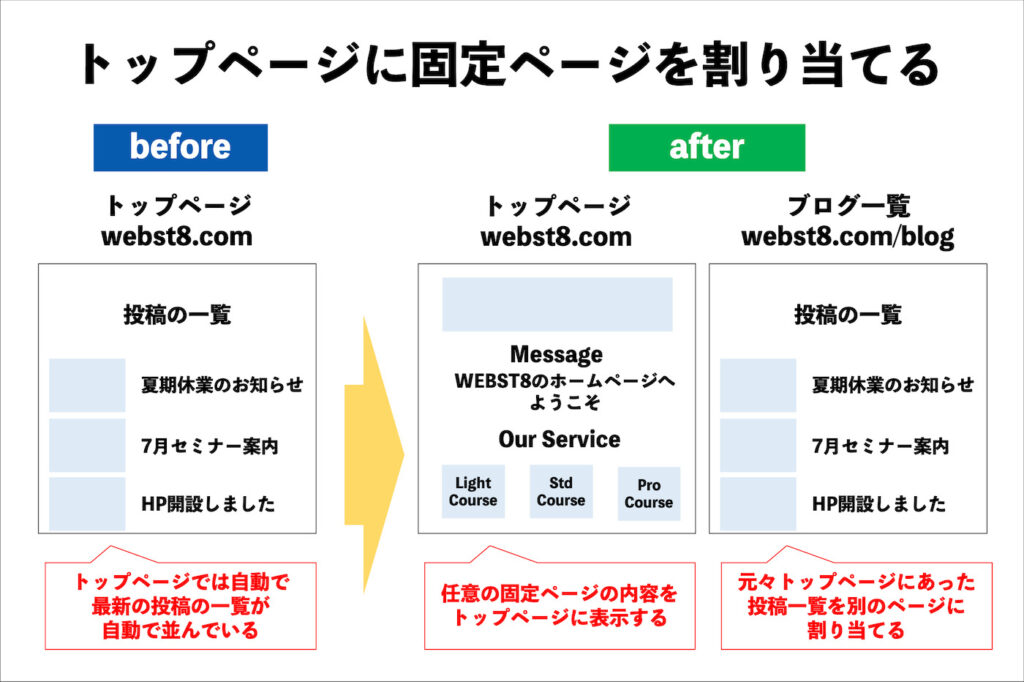
webst8.comより
上のように、きちんと「サービス用ページ」と「記事一覧」が分かれているだけで、訪問者の使いやすさや回遊率はグッと上がります。
「ブログしかなかったサイト」が、まるでプロのホームページのような印象に変わるんです。
今回は、そんな「サイト型トップページとブログ型固定ページ」の両立方法について、初心者の方でもわかるように、ステップごとに丁寧に解説していきますね。
次の章では、まず「固定ページを2種類作る」ところから始めていきます!
🌟固定ページを作成する
「サイト型トップページ」と「ブログ型投稿一覧ページ」を共存させるためには、まず最初に2つの固定ページを用意する必要があります。
用意するのは、次の2つです。
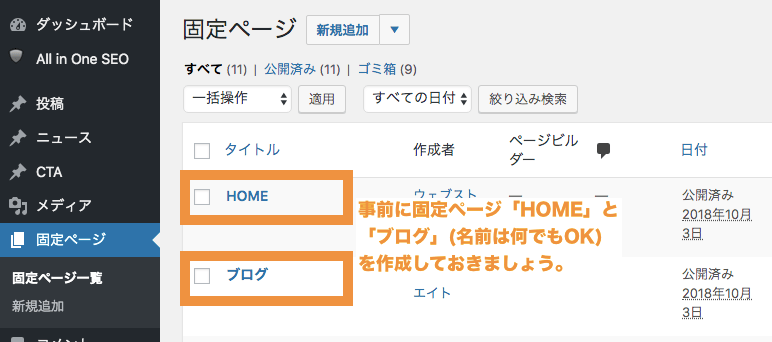
webst8.comより
- HOME(トップページ用)… サービス紹介・自己紹介などを表示するメインページ
- ブログ(投稿一覧用)… 通常の最新ブログ記事を表示するページ
この2つのページは、「投稿」ではなく「固定ページ」で作成します。
WordPress管理画面の左メニューから、「固定ページ」→「新規追加」と進み、それぞれのページを作成していきましょう。
まずは「HOME」ページです。
こちらは、あなたのサイトの顔になるトップページです。
内容には、以下のような情報を記載するとよいでしょう。
- キャッチコピー・挨拶文
- サービス内容の一覧
- おすすめ記事リンク
- LINE相談・予約ボタン
この固定ページは、自由にブロックを配置してデザインできます。
画像やボタンを入れたり、見出しで区切ったり、テーマによってはLPのように見せることも可能です。
AFFINGERの場合は、専用ブロックやショートコードを使うとより美しく仕上げられます。
🌟メニューバーに固定ページを配置する
固定ページ「HOME」と「ブログ」を作成したら、次に行うのがメニューバーへの配置です。
WordPressでは、ナビゲーションメニュー(ヘッダーメニュー)を使って、訪問者がサイト内をスムーズに移動できるように設計します。
多くのWordPressテーマでは、画面上部(ヘッダー)に表示される「グローバルメニュー」にリンクを設置することで、ユーザーの回遊性が向上します。
AFFINGERテーマの場合も同様に、メニュー設定から簡単にカスタマイズできます。
では、実際の操作方法をステップで見ていきましょう。
- WordPress管理画面にログインします。
- 左メニューから「外観」→「メニュー」をクリック。
- 表示させたい固定ページ「HOME」と「ブログ」にチェックを入れ、「メニューに追加」ボタンをクリックします。
- 追加されたメニュー項目をドラッグして順番を整えます(例:「HOME」を先頭に)。
- 下部の「メニューの位置」で「ヘッダーナビ」や「グローバルナビゲーション」などを選択し、最後に「メニューを保存」をクリック。
これで、サイト上部に「HOME」と「ブログ」のリンクが表示されるようになります。
※管理画面から「外観」>「メニュー」で設定します。
特に初心者の方がつまずきやすいのが、「固定ページを作っただけではメニューに表示されない」という点です。
WordPressは、作成した固定ページを自動ではメニューに組み込みません。
必ず手動で「メニュー」に追加する必要があります。
また、メニュー名はデフォルトのタイトルそのままでも構いませんが、「トップ」「ブログ一覧」「はじめての方へ」などと変更しても大丈夫です。
メニューの編集画面でそれぞれの表示名を自由に書き換えられます。
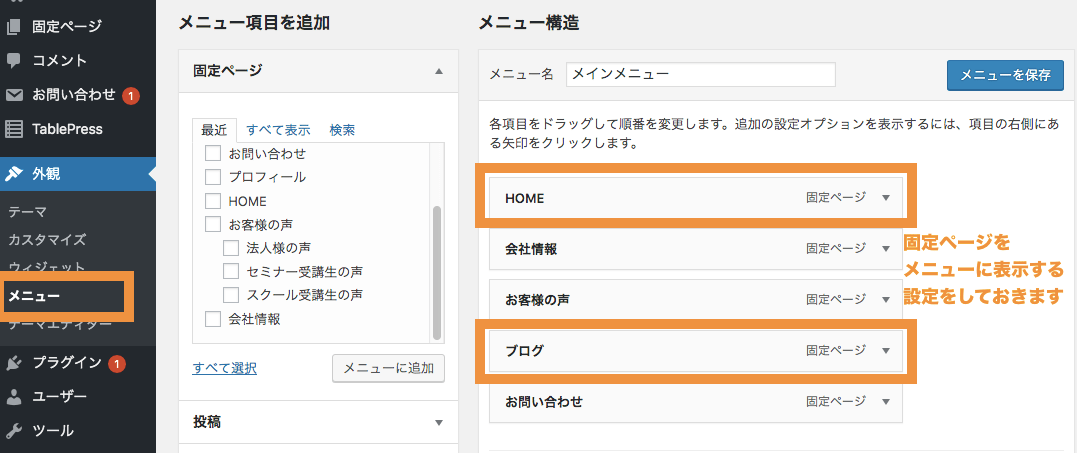
以下の画像は、実際のメニュー設定画面のスクリーンショットです。
「固定ページを選んで、メニューに追加する」だけなので、操作も非常にシンプルです。
webst8.comより

このように、ナビゲーションが整うことでユーザーにとっての使いやすさがぐっと向上し、サイト内の導線が明確になります。
結果的に、滞在時間や回遊率、さらにはお問い合わせや予約率のアップにもつながります。
🌟トップページ用の固定ページをトップページに設定する
ここまでで「HOME」や「ブログ」などの固定ページを作成し、メニューにも配置しました。
次はいよいよ、作成した「HOME」ページをサイトのトップページとして表示させる設定を行っていきます。
WordPressの初期設定では、トップページは「最新の投稿一覧」が表示される仕様になっています。
つまり、ブログ形式で最新記事がズラリと並ぶ形です。
これは日記ブログや情報発信がメインのサイトでは便利ですが、事業用サイトやホームページとして活用したい方にとっては、やや情報が分散して見えづらくなってしまいます。
そこで必要なのが、トップページの表示設定を「固定ページ」に切り替える作業です。
といっても難しい操作はありません。
WordPressの標準機能から簡単に設定できますので、以下の手順に従って進めてみてください。
※設定方法:「外観」>「カスタマイズ」>「ホームページ設定」に進んでください。
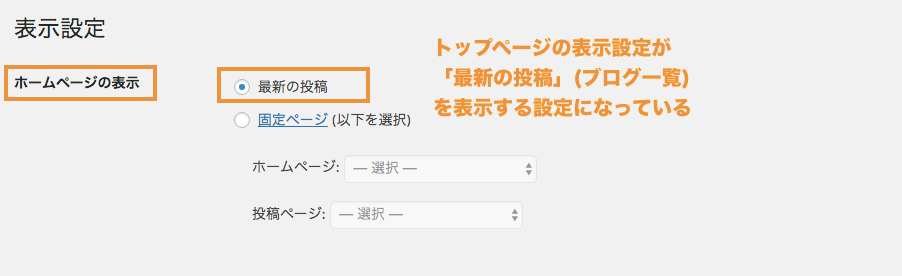
「ホームページ設定」をクリックすると、次のような表示形式の選択が出てきます。
最初は「最新の投稿」にチェックが入っているはずです。
これは、トップページが自動的にブログ記事一覧として表示される設定です。

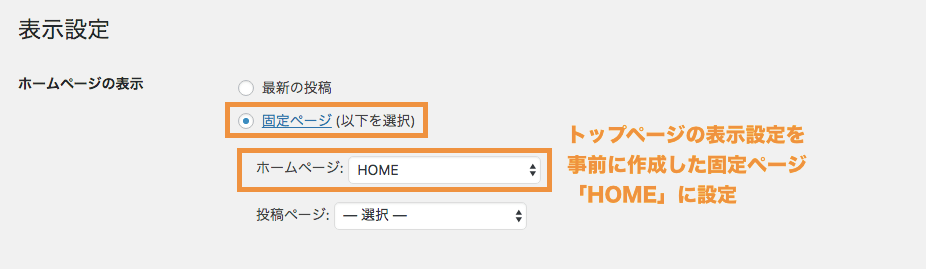
この部分を「固定ページ」に切り替えることで、あなたが作成した「HOME」ページをトップページとして設定できるようになります。
設定方法はとても簡単です。
- 「ホームページ」:先ほど作成した「HOME」固定ページを選択
- 「投稿ページ」:(次の章で解説しますが)ブログ一覧ページを設定可能

ここで「HOME」を選択し、「公開」ボタンを押せば、すぐに設定が反映されます。
ブラウザでサイトのトップページを開いてみると、あなたのオリジナル固定ページがトップに表示されているのが確認できるはずです。
この設定により、ブログ型からホームページ型へと印象がガラリと変わり、「お店」「サロン」「サービス案内」などの事業用サイトとしての信頼感が一気にアップします。
特にAFFINGERのようなデザイン性の高いテーマを使っている場合、この設定をしておかないのはもったいないです。
次の章では、「投稿一覧ページ(ブログページ)」の設定について解説していきます。
これを行うことで、ブログ記事がどこからでも一覧で見られるようになり、SEO対策や読者導線にも効果的です。
🌟ブログ用の固定ページを一覧ページに設定する
前の章では、作成した「HOME」固定ページをトップページに設定する方法をご紹介しました。
次は、いわゆるブログ記事の一覧が表示されるページ、つまり「投稿一覧ページ」を設定していきましょう。
WordPressでは、「最新の投稿」を一覧で自動表示する専用のページを「投稿ページ」と呼びます。
この投稿ページには、通常の投稿記事が新しい順にずらりと表示されていきます。
サイトをブログとしても活用したい方にとって、このページは非常に重要です。
ただし注意点として、「投稿ページ」として設定した固定ページには、本文を入力しても表示されません。
タイトルだけの固定ページを用意すればOKです。
たとえば、固定ページでタイトルを「ブログ」とし、中身は空のままで公開するだけで十分です。
設定手順はとても簡単です。
すでにトップページに「HOME」を設定したときと同じように、次の手順で進めていきます。
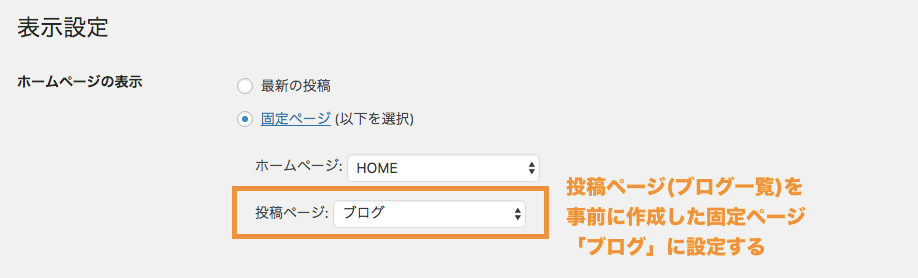
- WordPress管理画面から 「外観」→「カスタマイズ」→「ホームページ設定」へ進む
- 「投稿ページ」の欄に、事前に作成した固定ページ「ブログ」を選択
- 「公開」ボタンを押して設定を保存
このように設定することで、サイト上で「ブログ」ページを開いた際に、WordPressに投稿されたブログ記事が自動的に一覧表示されるようになります。
1記事ずつリンク付きで並び、最新の記事が上に表示されるスタイルになります。

この設定を行うことで、「HOME=サービス紹介型トップページ」「ブログ=投稿記事一覧ページ」と明確に役割分担ができ、ユーザーにとっても見やすく、管理者にとっても更新しやすい構成になります。
また、AFFINGERテーマではブログ一覧ページに自動でサムネイル画像や抜粋文が表示されるので、視認性も抜群。
デザインにこだわる方にもおすすめの構成です。
最後に設定を保存(公開)するのを忘れずに!これで、サイト型トップページとブログ型記事一覧ページが、WordPress初心者でも簡単に両立できました。


このように「トップページ」と「ブログページ」が分かれて表示されるようになれば、ホームページとしての役割と情報発信としての役割がしっかり両立できます。
訪問者にとっても、わかりやすくて親切なサイト構成になりますよ。
🌟まとめ|WordPress初心者でもできるサイト型トップページ+ブログ型一覧ページの両立法
今回は、WordPressの初心者でもできる「サイト型トップページ」と「ブログ型記事一覧ページ」の設定方法について、ステップごとに丁寧に解説してきました。
初期状態のWordPressでは、トップページがブログ記事の一覧として表示される「ブログ型」になっており、事業用やサービス紹介のサイトとしては少し物足りない印象になってしまいます。
そこで、固定ページを活用してホームページのような「サイト型トップページ」を作りつつ、従来のブログ一覧も別ページで残す方法をご紹介しました。
✅ 今回ご紹介した手順のおさらい
- STEP1:「HOME」と「ブログ」用の固定ページを作成する(中身はHOMEだけでOK)
- STEP2:「外観 → メニュー」で、それぞれをナビゲーションに追加
- STEP3:「外観 → カスタマイズ → ホームページ設定」で「HOME」をトップページに設定
- STEP4:同じ画面で「ブログ」を投稿ページに設定し、記事一覧を自動表示
これらの設定は、特別なプラグインやコードの知識がなくても、すべてWordPressの標準機能だけで完結できます。
AFFINGERのような高機能テーマを使用している場合でも、設定方法はまったく同じです。
この構成にすることで、サイト訪問者に伝えたい情報をトップページに集約しつつ、継続的な情報発信としてのブログも活かすという理想的な形が実現できます。
サービス紹介や予約導線は「HOME」でしっかり伝え、記事更新やSEO流入は「ブログ」で拾う。
この2本柱があってこそ、訪問者の信頼を得やすいサイト構成になるのです。
特に個人事業主やサロン経営、鍼灸・福祉系サービスなどを提供している方にとっては、今回の方法は非常に有効です。
「誰のために、どんなサービスを、どう届けるか」を整理して表示することで、初めて訪れた方でも安心して問い合わせやLINE相談につながりやすくなります。
この設定が完了したあとは、ぜひ「お問い合わせボタン」や「LINE公式への導線」などもトップページに追加してみてください。
また、ブログ記事にも内部リンクとして「HOMEはこちら」などを入れてあげると、回遊率がさらに高まります。