無事にブログ開設ができて、Kagayaもついにブログデビューを果たしました!
WordPressの導入は一見むずかしそうに見えますが、使ってみると意外とシンプルです。
この記事では、Kagayaが実際に行った「ブログを始めたあとにやっておくべき初期設定」をわかりやすくまとめました。
次は収益化に向けた一歩として、WordPressの「初期設定」を進めていきましょう!
ブログで副収入を目指したい方、将来の開業資金をコツコツ貯めたい方には、最初の一手としてとても重要な作業です。

無事にブログ開設ができたら、次はブログの初期設定をしていく必要があります‼
この記事では、Kagayaが実際につまずいたポイントや「やっておいてよかった」と思えた設定をまとめました~。
ちなみにKagayaが使っているのは「ConoHa WING」というレンタルサーバー。
WordPressが簡単に始められるし、初心者にも優しい仕様で本当に助かりました。
これからブログを始めたい方は、上のバナーからチェックしてみてくださいね♪
🌟WordPressブログの初期設定|収益化のために最初にやること
ブログを開設したら、まず最初にやっておきたいのが初期設定です。
設定をしないまま記事を書き始めてしまうと、後から修正するのがとても大変だったり、SEO的に不利になってしまったりすることも…。
ここでは、Kagayaが実際に取り組んだWordPressの初期設定を「初心者でも迷わずできるように」まとめました!
🔒SSLの設定|セキュリティを強化しよう
サイトのURLを「http」から「https」に変更すると、通信が暗号化され、セキュリティが強化されます。
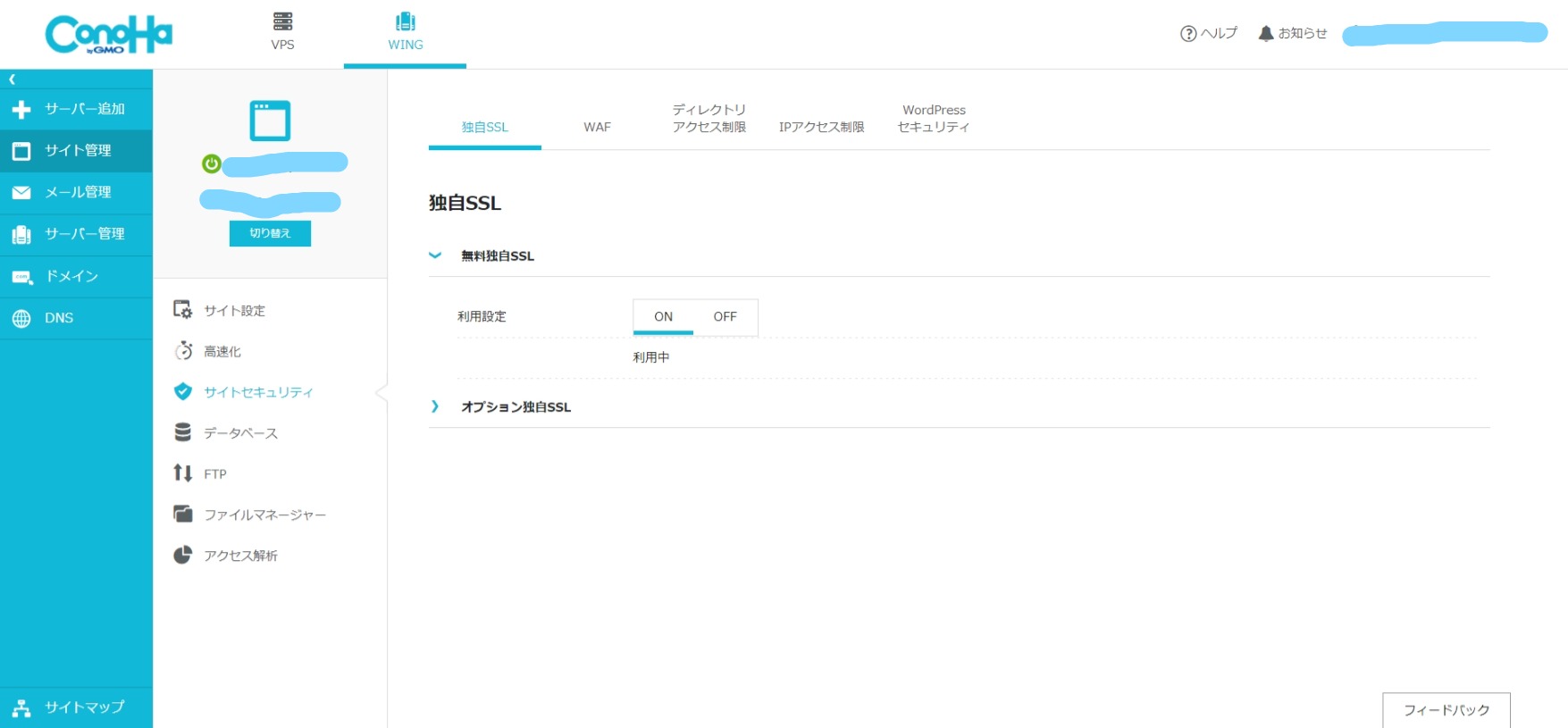
SSL設定は、利用しているサーバー(Kagayaは ConoHa WING)の管理画面から数クリックで完了します。
- WINGを選択
- サイト管理をクリック
- サイトセキュリティをクリック
- 無料独自SSLをクリック
- 利用設定を「ON」にする

「利用中」と表示されれば、SSL設定は完了です。
※ブログ開設直後は設定できない場合があるので、30分〜2時間ほど待ってから試してみてください。
🔗パーマリンクの設定|SEOにも重要
「パーマリンク」とは、記事や固定ページに自動的に付与されるURLの末尾部分のこと。
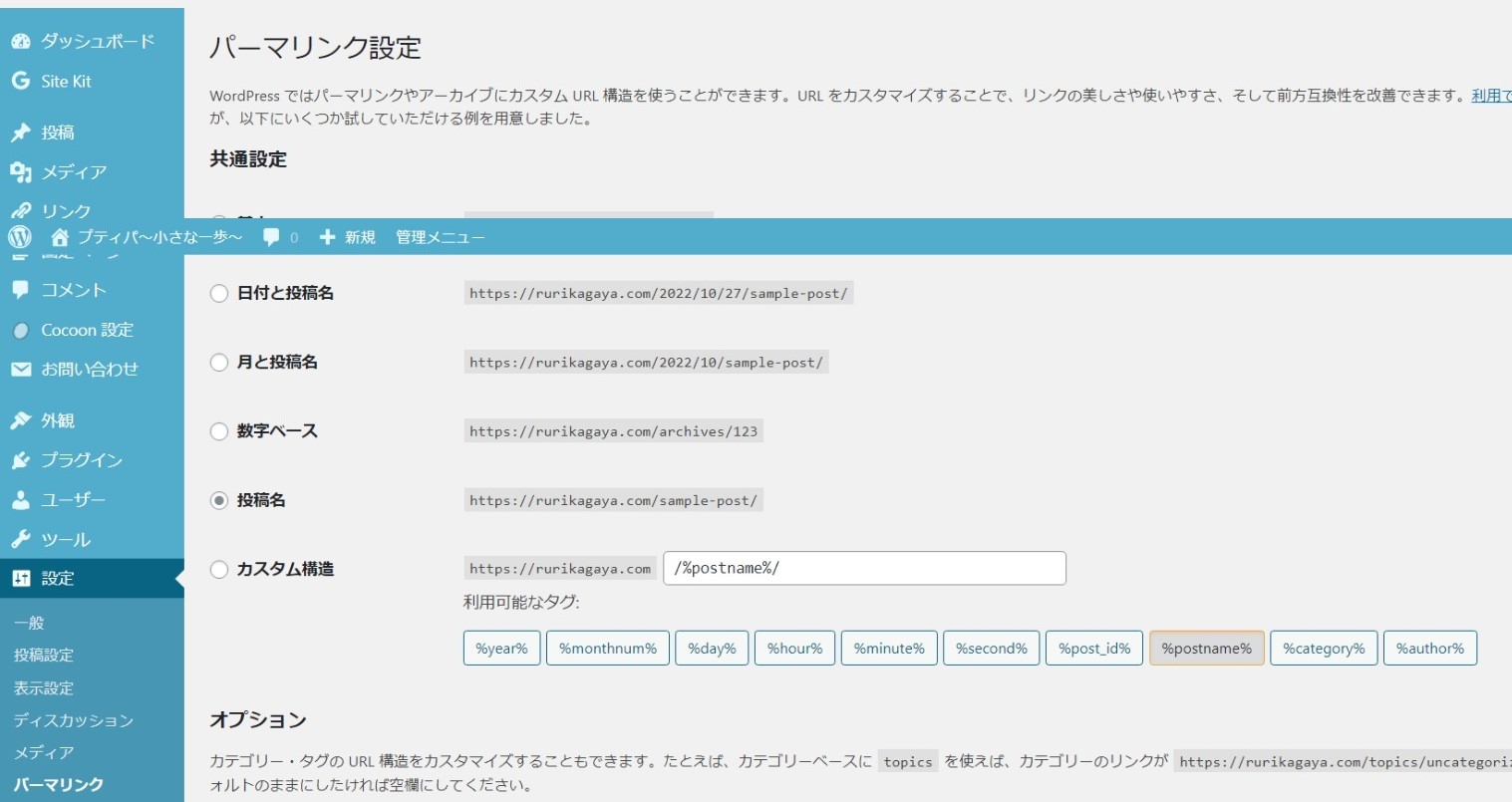
WordPressでは、初期設定のままだと長くてわかりづらいURLになってしまうため、「投稿名」に変更するのが定番です。

「設定」→「パーマリンク設定」を開き、「投稿名」にチェックを入れて「変更を保存」をクリックしましょう。
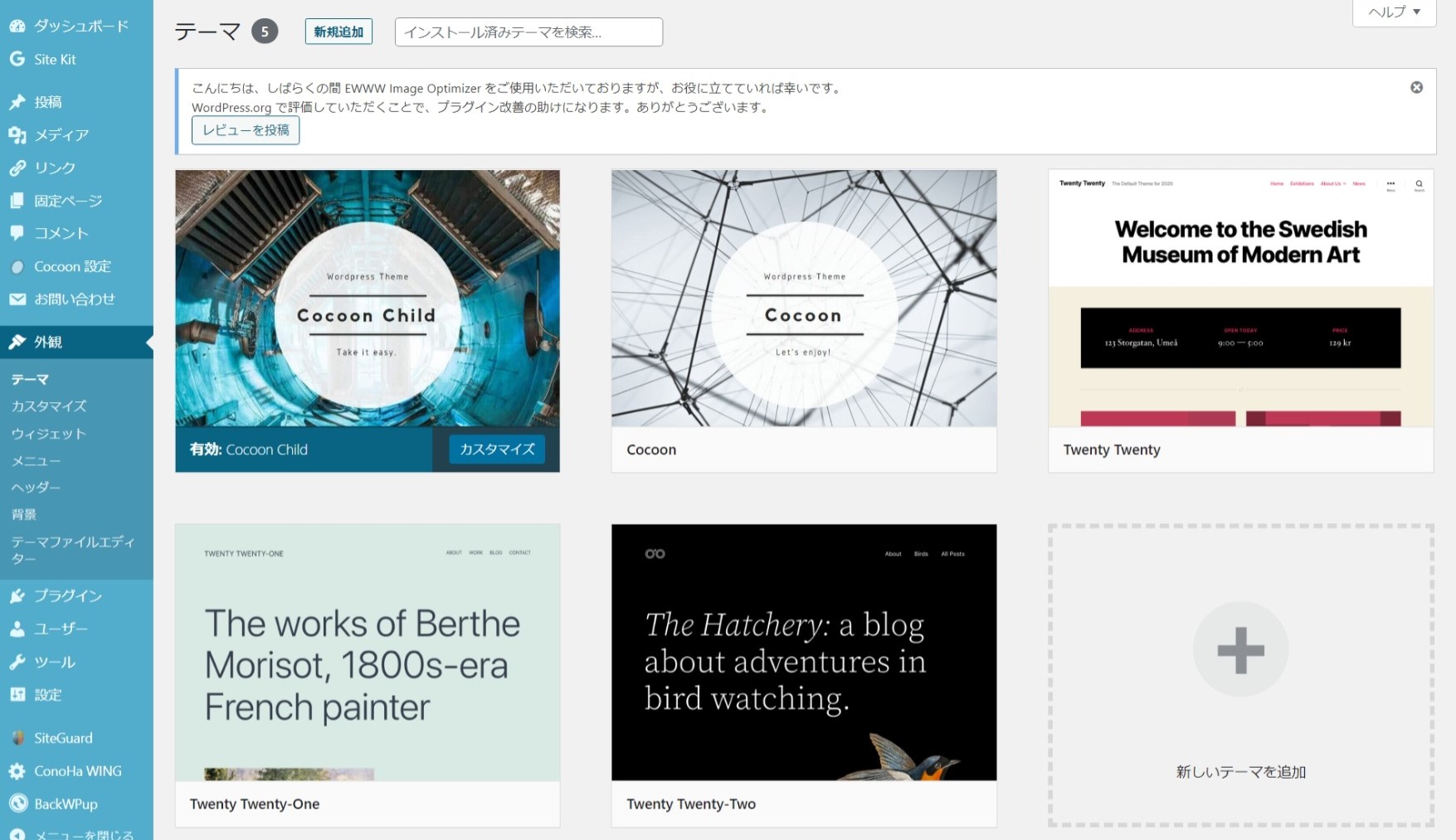
🎨テーマの有効化|Cocoonと子テーマの違い
WordPressでブログのデザインを整えるためには、「テーマ」を有効化する必要があります。
Kagayaは無料テーマ「Cocoon」を使用していますが、ここで「Cocoon Child(子テーマ)」を有効化するのがポイントです。
親テーマを直接いじると、アップデートのたびにカスタマイズ内容が消えてしまう可能性があるため、子テーマで編集するのが安心です。

「外観」→「テーマ」から「Cocoon Child」を選択して「有効化」をクリックしましょう。
ちなみに本気で収益化を目指すなら、有料テーマ「AFFINGER」の導入もおすすめです(後日紹介予定)♪
🔧プラグインの設定|おすすめだけ厳選
プラグインは、WordPressに便利な機能を追加してくれるオプション機能。
入れすぎるとサイトが重くなったり不具合の原因にもなるため、必要最低限(10〜15個)に絞るのがポイントです。
Kagayaが最初に入れたプラグイン一覧はこちら:
- BackWPup(バックアップ)
- Broken Link Checker(リンク切れチェック)
- SiteGuard WP Plugin(ログイン保護)
- Site Kit by Google(アナリティクス・サーチコンソール連携)
- WebSub(記事公開を即通知)
- Google XML Sitemaps(サイトマップ作成)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- WP Multibyte Patch(日本語対応)
- Invisible reCaptcha(スパム対策)
不要な初期プラグインとして、「Hello Dolly」「Akismet Anti-Spam」「TypeSquare Webfonts」などは削除してOKです。
📊アクセス分析の設定|収益化に必須!
GoogleアドセンスやSEO対策をするなら、アクセス分析は絶対に導入しておきましょう。
Site Kit by Googleプラグインを使えば、以下のツールがすべて連携可能です。
- Google サーチコンソール
- Google アナリティクス
- Google アドセンス
- PageSpeed Insights
- タグマネージャー
- Google Optimize
「プラグイン」→「インストール済み」から「Site Kit by Google」を有効化し、「セットアップ開始」をクリックしてGoogleアカウントと連携するだけ。
ブログを育てるためには、数値で振り返ることが何よりも大切です。
🌟まとめ|ブログ初期設定を制する者が収益化を制す
WordPressブログを始めたら、まずは以下の初期設定5つを済ませておきましょう。
- SSLの設定
- パーマリンクの設定
- テーマの有効化(子テーマを選択)
- プラグインの設定
- アクセス分析(Site Kit)との連携
この初期設定を終えるだけでも、ブログ運営が格段にスムーズかつ安全になります。
Kagayaはブログ用語すら分からない完全な初心者でしたが、つまずきながら1日かけて設定しました。
とくにプラグイン設定は時間がかかりましたが、先輩ブロガーさんのおすすめや、自分にとって必要そうな機能を厳選して導入しました。
今はネット上にもたくさんの情報がありますが、内容がバラバラだったり古かったりして、自分に合うものを見つけるのが大変でした。
だからこそ、↓のようなWordPress解説本は体系的に学びたい方におすすめです。
本で体系的に学びたい方や、ネット検索に時間をかけたくない方には特におすすめです♪
以上、Kagayaが挑戦したConoHa WING×WordPressによる初期設定の記録でした!

お疲れ様でした〜!
初期設定を終えたら、次はいよいよブログの「内装づくり」✨
デザイン設定で、あなたのブログがぐっと魅力的になりますよ!
ご主人様のブログデザイン設定はこちらでまとめてあります👇
次の記事もぜひ参考にしてくださいね♪