
こんにちは~。
プライマリ・ケアサポート きらぼし、鍼灸師・看護師のKagayaです。
Kagayaはずっと「人に雇われたくない」と思ってきました。
人間関係で消耗したり、自分の信じるケアができなかったりすることに、違和感を抱いていたのです。
それなら、自分で開業すればいい。
そう思ったのが、鍼灸師を目指したきっかけのひとつです。
正直なところ、昔から思考が単純です。
「無いなら作ればいい」「足りないなら取りに行こう」そんな精神でここまできました。
でも最近、ふと気づいたのです。
「鍼灸師の資格がなくても、今ある看護師という国家資格で、すでに開業ができるんじゃないか」と。
これまでは、「自費看護サービス」は企業に登録して派遣されるもの、と思い込んでいました。
「あ、それって結局また雇われてるのと変わらないじゃん」って。
だけど調べていくうちに、看護師が自ら個人事業主として、訪問やサロンなどの形で、自費サービスを展開している実例にたくさん出会いました。
それを見たとき、なんだか視界が開けたような感覚になったんです。
「自分にもできるかも」って。
もちろん、鍼灸師の国家資格はまだ取得前。
あと1年ちょっと、学生としての時間があります。
でも、その間に「できること」はある。
そこで、まずは自費看護サービスをお試しでスタートしてみようと思いました。
年20万円未満の収益なら開業届を出さず雑所得扱いでOK。
だからこそ、リスクを抑えながら「本格開業の前哨戦」として試せるタイミングです。
とはいえ、「ブログっぽい趣味の延長」ではお客様は来てくれません。
訪問看護や鍼灸のサービスを提供するためには、ちゃんとした「事業者らしい」ホームページが必要です。
だから、これまでのブログ風サイトをリニューアルして、より信頼感のある「企業っぽいサイト」に切り替えることにしました。
今回はホームページづくりの第2弾として、前回の「サイトカラー設計」に続き、各パーツごとのカラー設定方法を画像付きで解説していきます。
AFFINGERなら、ヘッダー・見出し・サイドバー・SNSボタンまで、細かく配色の変更が可能です。
この記事が、あなたのホームページ作りの参考になればうれしいです!

この3色(ピンク・ベージュ・ブラウン)をベースに、全体のカラー設計を決めていきます。
🌟ヘッダーメニューの配色
ホームページを訪れたときに、最初に視線が行く場所――それが「ヘッダーメニュー」です。
とくにPC版では、ページ上部に横一列に並ぶこのエリアが、サイト全体の「第一印象」を決める重要なパーツになります。
今回はAFFINGERの管理画面から、このヘッダーメニューの背景色や文字色を変更して、よりオリジナルで世界観のあるデザインにしていきます。
※管理画面から 「外観」>「カスタマイズ」>「各メニュー設定」>「PCヘッダーメニュー」で変更可能です。

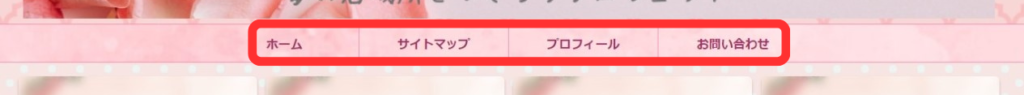
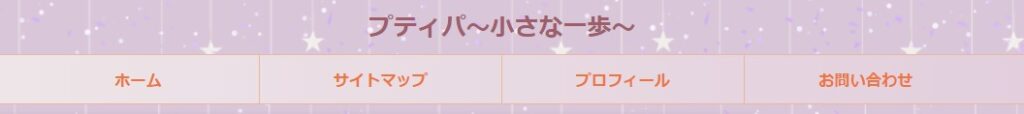
この赤枠内に表示されているのが、いわゆる「PCヘッダーメニュー」です。背景色を変えることで、サイト全体の雰囲気が一気に変わります。
スマートフォン版では表示されないため、PC閲覧時のみに影響しますが、ブログが「ちゃんとしたサイト」に見えるかどうかのカギになる部分でもあります。


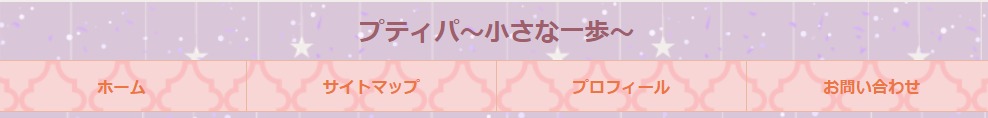
このように、背景に単色を使うだけでなく、グラデーションや画像を背景に設定することも可能です。
色味に悩んだら、先に決めた「メインカラー3色」をベースに使うと、全体がまとまりやすくなります。
Kagayaは、以下のようなルールで配色を決めています:
- ベース:ホワイトや淡いベージュなど、背景として主張しすぎない色
- アクセント:きらぼしのイメージカラー(ピンク系)で印象付け
- 文字色:グレー〜ブラウンで柔らかく見せる
このようなルールを決めておくと、メニュー以外の見出しやリンクなども迷わず統一できて、ブランドイメージがより伝わるホームページになります。
とくに開業を見据えている場合、「なんとなくブログ」から卒業し、「ちゃんと信頼されるサイト」へと印象づけるためには、このヘッダーメニューの配色が非常に大切です。
次は、スマホ表示に影響する「スマホメニュー」の配色を整えていきましょう。
🌟スマホメニューの配色
近年では、ブログやホームページの閲覧の多くが「スマホから」になっています。
Kagayaのサイトも、アクセス解析を見ると約7割がスマートフォンユーザーです。
だからこそ、スマホ表示のデザインはとても重要です。特に「スマホメニュー」は、訪問者がページ移動をするたびに触れるUI要素。
ここが見やすく、使いやすく、かつ美しいことが、リピートや信頼感に直結します。
AFFINGERでは、「スマホメニュー」の配色をPCとは別で設定することができます。
見落としがちですが、この設定はモバイルユーザーの満足度を大きく左右します。
※管理画面から 「外観」>「カスタマイズ」>「各メニュー設定」>「スマホメニュー」で変更できます。

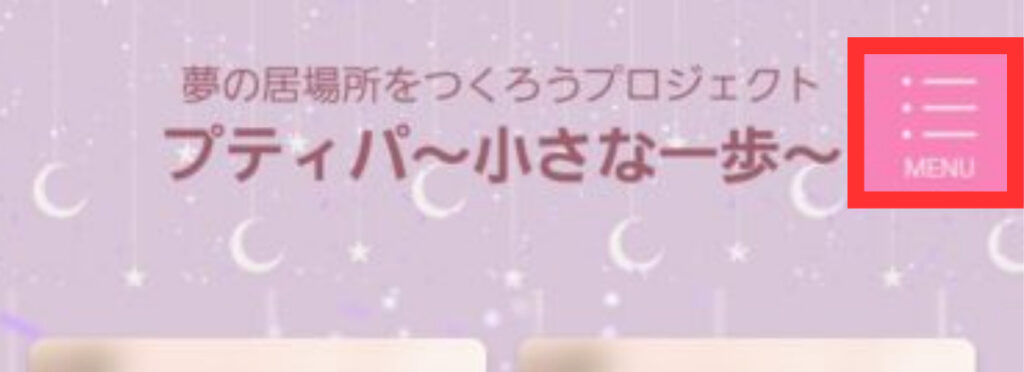
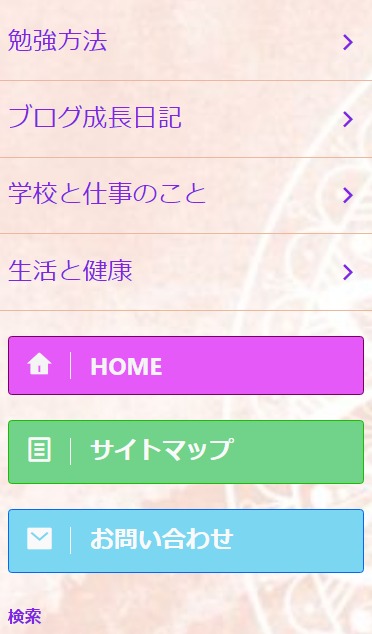
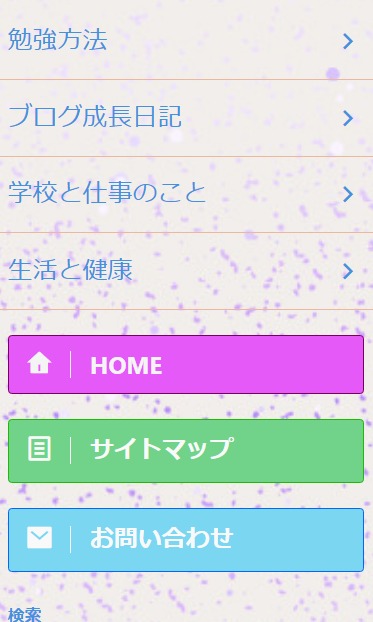
この赤い枠で囲ったエリアが、スマホで表示されるメニューボタンです。
通常は三本線の「ハンバーガーメニュー」で表示され、押すとスライド式のメニューが展開します。
この画面はPCでは確認できず、実際にスマホやモバイル端末でアクセスすることで確認できます。



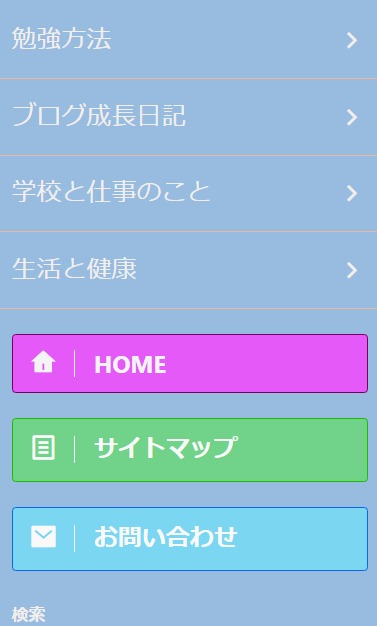
スマホメニューでは、背景色、文字色、ホバー時の色などがカスタマイズ可能です。
また、背景画像を設定することで、より視覚的な印象を与えることもできます。
Kagayaは背景を淡いベージュにし、文字色は濃いブラウンで統一しました。
さらに、選択中のメニューにはピンクのラインを入れることで、メインカラーと連動させています。
こうすることで、スマホで見たときにも統一感があり、ブランドイメージが崩れません。
特に訪問看護や鍼灸といった「信頼が大事」な職種では、このような細部へのこだわりが大きな差になります。
一見、些細な設定に思えるかもしれませんが、スマホユーザーにとっては「お店の顔」。
しっかり整えて、安心感のあるサイトにしていきましょう!
🌟記事タイトルの配色
記事タイトルは、そのページの「顔」となる非常に大事な部分です。
検索結果やSNSシェアでも目立つ箇所であり、読者が読むかどうかを判断する入り口でもあります。
タイトルの内容やキーワードももちろん大切ですが、実は「配色」もかなり印象を左右します。
視認性が高く、イメージカラーと合った色を使えば、ブログ全体のブランディングにもつながります。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「記事タイトル」で配色設定が可能です。


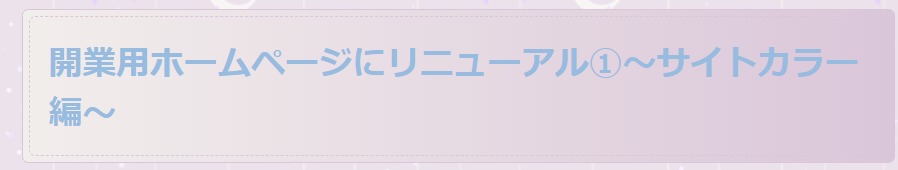
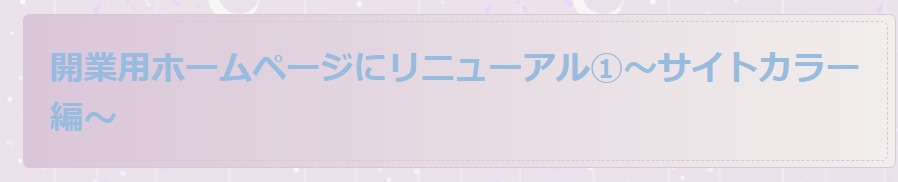
Kagayaは、記事タイトルの配色にベースカラー+アクセントの2色使いを意識しています。背景に淡い色を入れて、そこに濃いめの文字色を重ねることで、可読性とやさしさを両立しています。


また、AFFINGERではグラデーションを使って見出しに立体感を出すこともできます。
グラデーションの向きや色の濃淡を変えるだけでも、サイトの印象は大きく変わります。


Kagayaが試した配色の中では、紫ベースの背景に白文字を重ねたパターンは少し読みづらく、視認性が下がると感じました。
背景色と文字色のコントラストは、デザイン以上に重要です。
サイト全体のカラーを決めたら、タイトル部分もその流れに合わせて一貫性を持たせることで、訪問者の記憶に残るブログに仕上がります。
🌟見出しの配色
H2タグ、H3タグ
記事の構成において重要な役割を持つのが、H2タグとH3タグです。
これらの見出しは、読者にとって「どこに何が書いてあるか」を一目で理解できるようにするナビゲーション機能を持っています。
また、Googleの検索アルゴリズムにも影響するため、SEO対策としても適切な見出し階層は欠かせません。
そんなH2・H3タグの「配色」や「装飾」を整えることで、視認性と読みやすさが格段にアップします。
AFFINGERでは、H2タグとH3タグのデザインを個別に設定することが可能です。
見出しの色や背景、装飾線、文字サイズなど、細かい部分までカスタマイズできます。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「H2タグ」「H3タグ」で設定が可能です。
今回は、記事タイトルの配色との統一感を重視して、H2・H3にも同じカラーコンセプトを取り入れることにしました。
タイトルがピンクベースなら、H2・H3も同じピンク系で統一することで、全体の調和が取れます。
具体的には、H2タグには背景ベージュ+文字色ダークブラウン+ピンクのライン装飾、H3タグには文字色のみピンクにして背景は白といった形にすると、しつこくなく、情報が整理されて見えます。
訪問者がスクロールして見ているとき、「あ、ここから次の話題なんだ」と視覚的にわかるようにするのが配色の役割。
配色が適切なら、読むスピードも自然と上がり、離脱率も下がります。
とくにスマホでは画面が狭いため、H2タグの背景にほんのり色が入っているだけでも、章の区切りがパッとわかって非常に読みやすくなります。
見出しのデザインにはつい装飾や影などを加えたくなりますが、やりすぎると読みづらくなるので注意です。
Kagayaは「シンプルで目にやさしい」をモットーに、線の太さや色の濃さを調整しています。
このH2・H3タグの配色を整えることで、記事がぐっと読みやすくなります。
デザインに正解はありませんが、自分のブログの世界観や読み手の年齢層に合わせて、配色やスタイルを選びましょう。
H4タグ、H5タグ
H2タグやH3タグに続いて、細かい情報を整理するときに活躍するのが、H4・H5タグです。
主に箇条書きのグループ分けや補足説明、小見出しなどに使います。
とはいえ、H4・H5タグは使い方次第で「読みやすさ」に差が出る箇所でもあります。
大きな見出しとは異なり、あくまで「補助的な見出し」なので、主張しすぎないやさしい配色が理想的です。
AFFINGERでは、H4・H5タグも個別にカラー・背景・装飾線の設定ができます。
これを活用すれば、段階的な情報整理がしやすくなり、記事全体のメリハリがつきます。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「H4タグ」「H5タグ」で設定可能です。
Kagayaは、H4タグに関しては背景にやや濃いベージュを設定し、文字色はブラウンで統一。シンプルながらも「ここで切り替わったな」と感じられる程度の主張にとどめています。
H5タグに関しては、背景は使わずに下線(ボーダー)のみを追加し、文字色だけを少し濃くしています。
これにより、「さらに細かい内容が続くよ」というニュアンスをさりげなく伝えられます。

画像のように、ベースカラーやフォント色を揃えておくと、読者にストレスを与えず読み進めてもらうことができます。
色数を絞ることで「洗練された印象」も自然と出せるのが嬉しいポイント。
ただし、H4・H5タグは使いすぎに注意です。
細かく分けすぎると、逆に情報が断片的になり、読みづらさを生んでしまいます。
章ごとの構造を明確にし、必要なときだけ使用しましょう。
また、スマホ表示では文字サイズも小さくなりがちなので、色だけでなく行間や余白のバランスにも配慮して見出しを使うと、より読みやすさが向上します。
読者がスクロールしていても、どこからどこまでがまとまった内容なのかが一目でわかるように、見出しの配色と装飾は重要です。
AFFINGERなら直感的に変更できるので、いろいろ試してみるといいですね。
🌟ウィジェットタイトル(サイドバー)の配色
ホームページやブログにおいて、サイドバーはとても大切な情報ゾーンです。
最新記事、プロフィール、カテゴリ一覧、バナー、アーカイブなど、ページ遷移を助けるナビゲーション的な役割もあります。
そのサイドバーの中でも、各ウィジェットの「タイトル」部分は視線が最初に向く場所。
目立たせすぎず、でも存在感がある。そんな絶妙な配色が求められます。
AFFINGERでは、ウィジェットタイトルの配色を個別に設定することができます。
背景色、文字色、下線の有無など、細かく調整できるため、全体のトーンに合わせた柔らかい印象を作るのに便利です。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「ウィジェットタイトル(サイドバー)」で設定できます。

画像の赤い枠線部分が、実際に配色を変更できるウィジェットタイトルエリアです。
ここが整っているだけで、サイト全体の印象が引き締まり、「しっかり作り込まれている」印象を与えることができます。


Kagayaは「背景:薄いピンク」「文字色:こげ茶」「装飾線:やや淡いベージュ」で統一しました。
文字サイズは小さめですが、落ち着いた中にも存在感が出せるようにしています。
ここに強すぎる色(原色や蛍光系)を使ってしまうと、本文や見出しとのバランスが崩れ、「視線が迷う原因」にもなります。
あくまでサポート的な位置づけであることを意識して、優しい色を選ぶと良いです。
ウィジェットタイトルは読者の行動を左右するポイントでもあります。
ここが目に入りやすく整っていることで、「あ、ここに関連記事がある」「プロフィール見てみよう」と回遊率が上がる可能性も高まります。
AFFINGERならボーダーの有無、グラデーション、マーカー装飾まで調整できるので、あえて装飾を減らして「余白」で整えるのも一つの戦略です。
🌟カテゴリの配色
ブログ運営において「カテゴリ」は、ただの分類機能ではありません。
読者にとっては「どんな記事があるのか」「どんなテーマを扱っているのか」を直感的に理解するためのナビゲーションです。
とくにAFFINGERでは、カテゴリ表示の配色も自由にカスタマイズできるので、しっかりとデザインを整えることで、視認性アップだけでなくブランド感の演出にもつながります。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「カテゴリ」で設定可能です。

上記の赤枠で囲った部分が、カテゴリのラベルやリンクボタンとして表示される箇所です。
ここを整えることで、各記事のテーマ性が一目で分かりやすくなり、読者の導線もスムーズになります。
Kagayaは、カテゴリごとに少しずつ色味を変えることで「色で内容を覚えてもらう」工夫をしています。
たとえば:
- ピンク系:開業準備・ホームページ関連
- ベージュ系:自費看護・サービス設計
- ブラウン系:鍼灸・東洋医学の学習記事
このようにカテゴリにテーマカラーを割り当てることで、サイト全体が「整っている」印象になり、読み手にとっても記憶に残りやすくなります。
また、文字色と背景色の組み合わせも重要です。
背景が淡い場合は文字色を濃く、背景が濃い場合は白文字にするなど、コントラストをしっかり意識することで可読性がぐっと高まります。
カテゴリ一覧がサイドバーに表示されている場合でも、配色を工夫すれば「クリックしたくなる誘導線」として活用できます。
たとえば、マウスオーバー時に色が変わる設定を入れると、視覚的にも動きが出て効果的です。
カテゴリはSEO的にも重要です。Googleは「どんなジャンルに強いサイトか」を判断する際、カテゴリ設計と内部リンクの構造を見ています。
だからこそ、見た目だけでなく、意味づけとセットで配色を考えるのが理想です。
🌟投稿日時・ぱんくず・タグの配色
ブログ記事の周辺にさりげなく表示される「投稿日時」「ぱんくずリスト」「タグ」――これらは目立たないようでいて、読者の体験やSEOにおいて意外と重要なパーツです。
AFFINGERでは、これらの情報の配色も個別に設定できるため、サイトの統一感を損なわずに整理された印象を与えることができます。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「投稿日時・ぱんくず・タグ」で設定可能です。

上記の赤枠で囲っている部分が、今回設定するエリアです。
文章や画像のようにメインの注目ポイントではありませんが、丁寧にデザインしてあると、それだけで全体の完成度が上がります。
🌟テキスト色の配色
記事本文のテキスト色は、読者の読みやすさや滞在時間に直結する大切な要素です。
特にスマホユーザーにとっては、背景とのコントラストや目の疲れにくさが大きく影響します。
AFFINGER6では、テキスト全体の色味を一括で変更する機能があり、配色にこだわる人にはとても便利です。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「テキスト色一括変更」で設定可能です。

画像の赤枠で囲っている部分が、実際にテキスト色の設定を反映するセクションです。
文字の色を変えることで、全体の印象が一気に変わります。
たとえば、「#333333」などのグレー系を使うと落ち着いた印象に、「#5f4b32」などのブラウン系にすると優しくやわらかい印象になります。
色の設定に迷ったときは、以下のような点を意識してみると良いでしょう:
- 背景色とのコントラスト(白背景なら黒や濃いグレー)
- 読者層の年齢や性別(高齢者向けならコントラスト強め)
- 記事ジャンルとの相性(癒し系→ベージュ系、ビジネス系→ネイビー系)
文字色は強調したい部分のみを装飾カラーに変えてもOKですが、本文すべてを淡い色にしてしまうと、可読性が落ちてしまうので注意が必要です。
AFFINGERは色を細かく調整できるのが魅力ですが、あまりに多色になると読みづらくなるため、ベースカラー+アクセント1色に統一するのがおすすめです。
最後に、プレビューで必ず確認をしてから公開するようにしましょう。
スマホ表示での見え方もチェックすると安心です。
🌟検索フォームの配色
ブログ記事数が増えてくると、「あの記事どこだっけ?」と探すのが大変になりますよね。
そんなときに役立つのが、サイドバーやヘッダーに設置された検索フォームです。
実は、この検索フォームもAFFINGERならしっかり配色調整が可能です。
※管理画面から 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「検索フォーム」で設定することができます。

画像の赤枠で囲った部分が、検索ボックスとボタンです。
この部分の背景色・枠線・文字色などを調整することで、サイト全体の統一感がグッと増します。
たとえば、検索フォームの背景を「#fff4d1」などの淡いベージュにし、ボタンを「#5f4b32」などのブラウン系で引き締めると、柔らかくも引き締まった印象に。
色を調整する際のポイントは以下の通りです:
- 背景:サイト全体のトーンに合わせて(白系・ベージュ系が無難)
- 文字色:黒系または濃いグレーで視認性を確保
- ボタン:アクセントカラーを使用し、目立たせる
- ホバー時:マウスオーバーで少し色が変わると親切
検索フォームはあまり目立たないパーツと思われがちですが、読者の「探すストレス」を軽減する重要な導線です。
特に記事が100本を超えるようなサイトでは、検索機能の使いやすさが直帰率や回遊率に影響します。
できればスマホでの操作性も意識して、ボタンや枠のサイズ感が小さくなりすぎないように注意してください。
配色を整えながら、ユーザビリティの高い検索体験を提供していきましょう。
🌟SNSボタンの配色
ブログを読んでもらったあと、「誰かにシェアしたい」と思ってもらえる記事こそ、SNSボタンが重要な役割を果たします。
特にスマホユーザーが多い今、パッと見て押しやすく、視認性の良いSNSボタンは、サイト回遊にも影響を与える大切なパーツです。
※管理画面から 「外観」>「カスタマイズ」>「オプション(その他)」>「SNSボタン」で設定することができます。


上記のように、SNSボタンの背景色・文字色・ロールオーバー時の挙動(マウスホバー時のカラー変化)を細かく設定できます。
おすすめの設定例は次の通りです:
- 背景色:白 or サイトカラーに近い淡色(例:#fff4d1)
- 文字色:黒 or ダークブラウン(#5f4b32)で統一感
- ホバー時:サイトのアクセントカラーで変化(#f78da7など)
- 角丸・ボーダー:やわらかい印象にしたい場合は「角丸あり」+ボーダー設定
SNSボタンは記事の上・下に表示でき、投稿ごとに「シェアされやすさ」や「フォローのきっかけ」にもつながります。
AFFINGERでは、SNSアイコンの種類や並び順もカスタマイズ可能なので、自分の読者層にあわせてTwitter・Instagram・LINEなど必要なボタンだけを厳選するのもおすすめです。
たとえば、Kagayaのように訪問型のサービスを提供している場合、LINEボタンの配置を目立たせることで、お問い合わせ導線としても有効活用できます。
記事の内容だけでなく、シェアの導線も丁寧にデザインしていくと、ブログの広がり方が変わってきます。
読者のアクションを誘導するためにも、ぜひSNSボタンの配色も見直してみてくださいね。
🌟目次の配色
ブログ記事が長くなると、読者にとって大切なのが目次の見やすさです。
特にAFFINGERでよく使われている「すごいもくじ」は、配色次第で「読者が迷わない記事」になるかどうかが大きく変わってきます。
※管理画面から 「外観」>「カスタマイズ」>「オプション(その他)」>「目次プラグイン(すごいもくじ)」で設定することができます。


上記のように、背景色・枠線の色・リンクの文字色などを細かく調整することが可能です。
配色の基本ルールとしては、次のような点を意識するとよいでしょう:
- 背景色:ホワイトまたは淡い色(例:#fff4d1)
- 見出し文字色:濃いブラウン(#5f4b32)や黒で視認性UP
- 番号や矢印の色:ピンク系(#f78da7)などアクセントに
- リンクホバー時:文字が変色するアニメーションを設定するのも◎
また、Kagayaのように読者の滞在時間や離脱率を意識する場合、「目次は記事上部に固定表示」するのもおすすめです。
目次が見やすくなることで、読者は自分に必要な情報へスムーズにアクセスでき、ページの滞在時間が伸びやすくなります。
特にスマホ閲覧の多いサイトでは、シンプルでわかりやすい配色が好まれます。
目立ちすぎず、でも操作しやすいデザインを心がけましょう。
「すごいもくじ」はAFFINGERと相性がよく、設定項目も細かいため、初心者でも直感的に調整が可能です。
ぜひ、サイトの世界観に合わせた配色で目次をカスタマイズしてみてくださいね。
🌟プロフィールカードの配色
ブログにおいて、読者との距離を縮めてくれるのが「プロフィールカード」です。
Kagayaのように個人で活動する場合、「この人はどんな人なのか?」がすぐに伝わるプロフィールカードはとても重要なパーツです。
ここでは、AFFINGERを使ったプロフィールカードの配色カスタマイズ方法をご紹介します。
※管理画面から 「外観」>「カスタマイズ」>「オプション(その他)」>「プロフィールカード」で設定することができます。

↑こちらがプロフィールカードの一例です。
背景色や枠線、テキストの色、SNSボタンの配色など、意外と細かく変更できるのがポイント。
配色のコツは以下の通りです:
- 背景色:白や淡いピンク(例:#fff4f8)などで清潔感を出す
- 枠線色:メインカラーとリンクさせる(例:#f78da7)
- 文字色:茶色系(#5f4b32)や黒で読みやすく
- SNSボタン:アイコンごとにブランドカラーを活かす
特に第一印象に直結する部分なので、「読み手の属性に合わせた色合い」にしておくと効果的です。
例えば、女性向けのブログであれば、ふんわりとしたピンクやベージュ系の色が馴染みやすくなります。
一方で、専門性の高い医療ブログなら、落ち着いたネイビーやグレー系で信頼感を出すのも一手です。
Kagayaのように複数の専門資格をもつ場合は、「看護師」と「鍼灸師」のイメージが両立するよう、やさしさと信頼を演出する色味を組み合わせると◎
また、プロフィールカードの下に「LINE相談はこちら」や「予約ページへのリンク」をボタン付きで設置すれば、収益導線としても活用できます。
配色と導線設計をセットで考えることで、ファン化→相談→予約の流れを自然に生み出せます。
ぜひ、あなたらしい配色でプロフィールカードを整えてみてくださいね。
🌟まとめ
開業用ホームページの配色について、第1弾・第2弾でしっかりと設計することができました。
「どこをどう変えれば、自分らしいサイトになるか?」をひとつひとつ確認しながら、着実にカスタマイズが進んできたと思います。
今回紹介したように、AFFINGERでは以下のようなパーツごとに細かな配色が可能です:
- 検索フォーム
- SNSボタン
- プロフィールカード
- 目次プラグイン(すごいもくじ)
- 投稿見出し(H2〜H4)や本文の文字色
しかも、変更はすべて「外観」>「カスタマイズ」の中から、クリック&色を選ぶだけで設定可能。
迷ったときには、色の組み合わせに特化したガイドブックを参考にするととても便利です。
この2冊を活用すれば、プロに頼らなくても「見やすくて、おしゃれな配色」が自分で選べます。
あなたも、AFFINGERの高機能を使って、訪問者に信頼される素敵なホームページを作っていきましょう。