人に雇われるのがイヤで、独立しようと考えたときに、開業権のあり鍼灸師を目指しています。
昔から考えが単純でした。
無いから手に入れようと。。
今ある資格でも十分に開業する能力があるのだと気づきました。
資格を取れる頭くらいはありますが、生き方がヘタ過ぎるのです。
以前から、自費看護サービスという存在は知っていましたが、自分が個人事業主として自費看護をやっていこうとは思いませんでした。
自費看護サービスを提供する企業に登録して、仕事をもらう感じだと思っていました。
派遣じゃん!って。
しかし色々調べていくと、個人事業主として自費看護サービスを提供している人の存在を知りました。
そんな、こんなで、鍼灸師の仕事ができるには、まだ1年以上先の話なので、自費看護サービスをお試しで始めてみようかと考えました。
年20万以上稼がなければ、雑所得で開業届けを出す必要はないので。。
本格開業をするための、準備としてどれくらいの需要があるのかの調査を兼ねて。。
いつまでもブログ風サイトではお客様が来ないので、企業風サイトにリニューアルしていこうと思います。
ホームページ作り第3弾として、ヘッダーメニューをリニューアルしていこうと思います。
ヘッダーメニューとは

ヘッダーメニューとは、赤い枠で囲った部分のことをいいます。
お客様が知りたいと思う情報を、わかりやすく誘導する役割があります。
自分がお客様として、ホームページを見たときに、どんな情報が欲しいか考えてみました。
- トップページ
- プロフィール、あいさつ
- コンセプト
- サービス内容
- 料金案内
- よくある質問
- ご予約、お問い合わせ
- ブログ
こんな感じかと思います。
他に写真が好きなので、Kagayaワールドとしてフォトギャラリースペースを作ろうかと考えています。
固定ページ作り
ヘッダーメニューの項目を決めたら、それぞれの必要な固定ページを作成していきます。
「プロフィール」はすでにあるので、それ以外の固定ページを新たに作成します。
※管理画面から「固定ページ」>「新規固定ページを追加」で固定ページを作成します。
「タイトル」と「本文」を入力していき、完成したら「公開」します。
同じ手順で「コンセプト」「サービス内容」「料金案内」「よくある質問」「問い合わせ」のページも作成し公開していきます。
ヘッダーメニューの設定
※管理画面から「外観」>「メニュー」で設定することができます。
- Kagayaはパソコン版とスマホ版では、見せ方を少し変えているので「メニュー名」には「ヘッダーメニュー」と「スマホスライドメニュー」に分けています。
- 「メニュー設定」から「ヘッダーメニュー」にチェックを入れます。
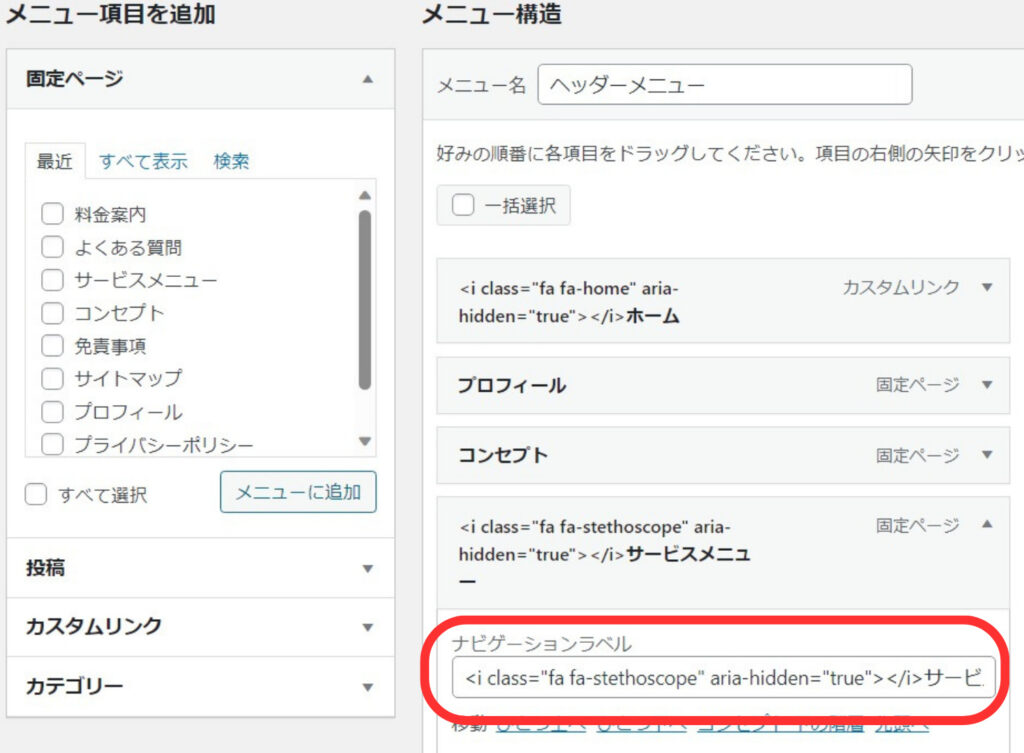
- 「固定ページ」からパソコン版ヘッダーメニューに設定したい固定ページにチェックを入れて、メニューに追加していきます。
- 追加したら「メニューを保存」をクリックして保存します。

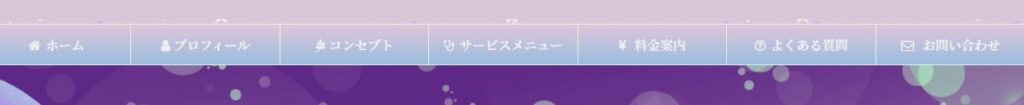
こんな感じになりました。
文字の横にアイコンを表示する方法

ヘッダメニューの横にアイコンを表示することができます。
アイコンがあった方がカワイイかなと思います。
※管理画面から「AFFINGER管理」>「その他」から「FontAwesomelcons4.7.0の読み込み」にチェックを入れ、「Save」します。
FontAwesomeのサイトからアイコンを探します。
そして、使用したいアイコンが見つかったら、そのアイコンのページへ移動します。
<i class=....で始まるコードを右クリックでコピーします。

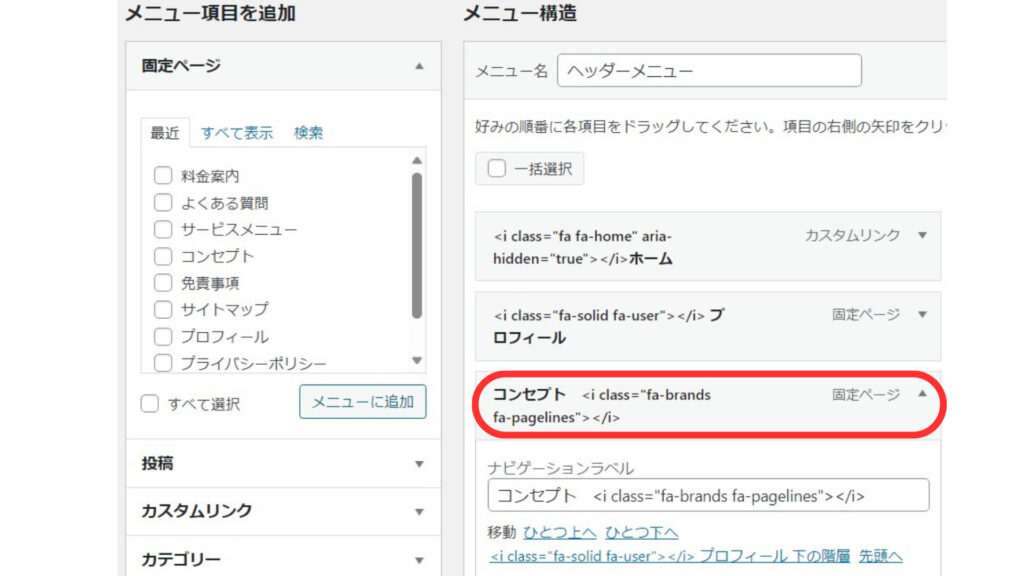
「ナビゲーションラベル」にコピーしたコードを貼り付け「メニューを保存」をクリックして完成です。

すべてのヘッダーメニューの横にアイコンを付けてみました。

コードの位置を変えると、アイコンの位置も変わります。