
🌟なぜホームページを企業仕様にリニューアルしようと思ったのか
こんにちは。
プライマリ・ケアサポート きらぼし、鍼灸師・看護師のKagayaです。
Kagayは昔から「人に使われる働き方」に違和感を抱いてきました。
決して、上司や同僚に恵まれなかったわけではありません。
でも、組織の一員として動くたびに、自分の中にある「こうしたい」「この人の力になりたい」という気持ちが制限されるように感じていたのです。
そんな思いから、「いずれは自分で仕事をつくっていこう」と決意し、開業権のある鍼灸師の道を選びました。
東洋医学や身体のしくみに興味があり、何より“手に職”がつく魅力に惹かれたのです。
でも最近になって、ふと気づきました。
今ある資格――看護師免許でも、すでに「自分のサービス」をつくることは可能だったのだと。
Kagayaは看護師として10年以上働いてきました。
障がい児支援にも関わり、訪問看護の現場も知っています。
それでも「自費看護」という働き方を、自分ごととして捉えられていなかったのです。
「看護師の自費サービスって、企業に登録して派遣されるだけの話じゃないの?」
正直、最初はそう思っていました。
でも調べてみると、自費看護を個人で提供し、自分の専門性を活かして活動している方々が多くいることを知りました。
「あ、これって起業と同じじゃないか」
そんな気づきが、私の中に新しい選択肢を与えてくれました。
もちろん、まだ鍼灸師の資格を取得するまでは1年以上かかります。
でもそれまでの期間、看護師として「お試し起業」してみようと思ったのです。
自費看護サービスは、年間20万円を超えなければ「雑所得」として確定申告できるため、事業届を出さなくても始められます。
小さく始めてみて、ニーズがあるかを探るにはちょうどいいフェーズです。
とはいえ、ブログ形式のままでは「仕事としての信頼感」を得るのが難しいと感じました。
読み物としては良くても、実際にお客様にサービスを提供するには、もう少し“企業らしさ”を出した方が良い。
そこで決めたのが、ホームページのリニューアルです。
自分自身が仕事として信頼されるためにも、ちゃんとした「事業者の顔」としてのサイトに仕上げていくことにしました。
その第1弾として取りかかったのが、「サイトカラー」の見直しです。
色は印象を左右します。
「やさしそう」「信頼できそう」「プロっぽい」といった第一印象は、実は配色で大きく変わるのです。
今回は、“きらぼし”という屋号のイメージにも合った「星空」をテーマに、寒色系を中心にサイトカラーを構成していくプロセスをお伝えします。
この記事を通して、これから開業を考えている方や、副業での活動を始めたい方にとっても、ホームページを整えることの重要性や、色選びのポイントが伝われば嬉しいです。
🌟サイトカラーを決める

ホームページをリニューアルするにあたって、最初に取り組んだのが「サイトカラー」の見直しです。
色は第一印象を大きく左右します。
とくに開業準備中の今、個人ブログのような柔らかさも残しつつ、プロフェッショナルとしての信頼感も伝えたい。
そんなバランスをとるために、色の選び方はとても重要でした。
これまでも同じような色を使っていたつもりでしたが、実際には「配色の割合」や「組み合わせ方」でサイトの印象はまったく違ってきます。
好きな色を3色選んでいるだけなのに、なぜかちぐはぐになってしまう…。
これは、Kagayaに限らず多くの人が感じる“配色の難しさ”だと思います。
色彩のセンスにあまり自信がない私Kagayaは、配色の参考書を手に取りました。
この2冊の配色本は「3色だけでセンスのいい配色をつくる」という明確なテーマがあり、プロでなくても取り入れやすくて本当に助かります。
実際に事例写真や色の組み合わせパターンも豊富で、「これならマネできるかも!」と思える一冊です。
屋号を「きらぼし」にしたいと考えていたので、星空のような静けさと神秘性を感じさせる、青や紫などの寒色系をベースに配色を選んでみることにしました。

その中で、「星空のプリンセス」という名前がついた配色に出会いました。
ネイビーとライラック、アクセントにパールのような明るいグレー。
この3色の組み合わせに、ひと目で惹かれました。
やさしさ、静けさ、そして信頼感。自費看護や鍼灸サービスという、心と身体に向き合う仕事には、こうしたトーンがぴったりです。
色の力って本当にすごい。
伝えたいことの“第一声”になってくれるのです。
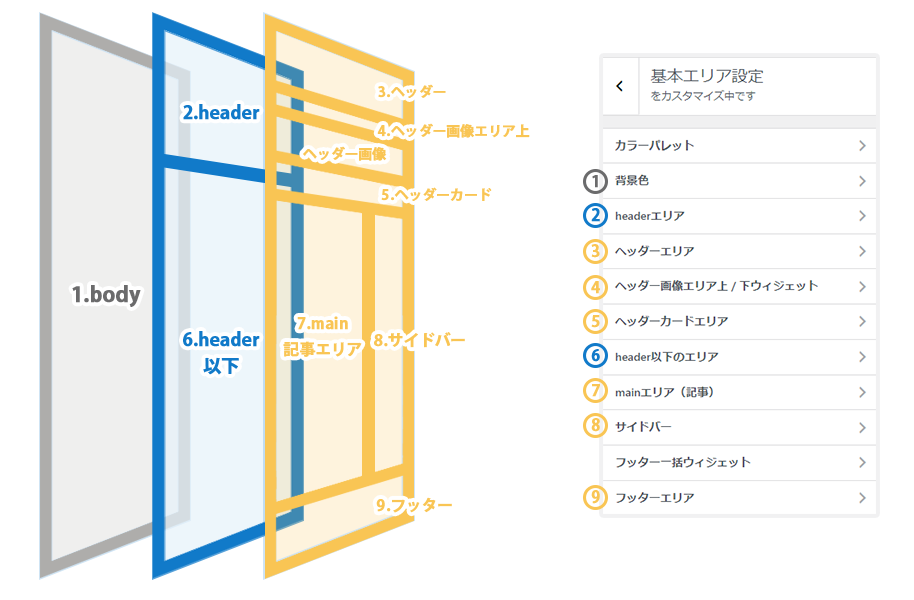
AFFINGER6公式マニュアルより
AFFINGER6の構成はレイヤーのように「Body」「Header」「ヘッダーカード」「Main」「フッター」といったエリアが重なってできています。
それぞれに色を設定できるので、最終的な印象は「どこに」「どの色を」置くか次第で大きく変わります。
同じ3色でも、ネイビーを基調にするのか、ライラックを多めにするのかで雰囲気はがらっと変わります。
最初はBody(背景)のカラーをベースにし、それに合わせて各エリアの配色を調整していくのがおすすめです。
こうして方向性が固まったことで、「自分のサービスをどう見せたいか」が明確になってきました。
配色を考えることは、自分の価値をどう表現するかを考えることでもあるのだと思います。
🌟Bodyの配色
「Body」とは、Webサイト全体の一番下にある土台の部分。
AFFINGER6では、ここが“サイトの背景”としてすべてのレイヤーのベースになる、とても重要なパーツです。
HeaderやMainエリアなどの上位パーツを重ねることで表示されない箇所もありますが、Bodyのカラー設定次第でサイト全体の「雰囲気」や「質感」が大きく変わります。
設定手順
WordPress管理画面の
「外観」→「カスタマイズ」→「基本エリア設定」→「背景色」
から設定が可能です。
背景には、単色のカラーだけでなく「水玉模様(ドット)」や「ボーダー柄」なども選べます。
きらぼしのイメージはやわらかくて親しみやすい印象にしたいので、今回は水玉模様を選びました。
さらに今回は、前章で選んだ「星空のプリンセス」の3色(ネイビー・ライラック・ペールグレー)を基準にして、それぞれをBody背景として設定したときの印象の違いを比較しました。
同じ色でも、どの色をベースにするかでまったく異なる雰囲気になるのがよくわかります。
3色の組み合わせで作れる背景パターンは以下の通り。
- ベース:ネイビー × アクセント:ライラック
- ベース:ネイビー × アクセント:グレー
- ベース:ライラック × アクセント:ネイビー
- ベース:ライラック × アクセント:グレー
- ベース:グレー × アクセント:ネイビー
- ベース:グレー × アクセント:ライラック
たった3色でも、組み合わせ方や使う比率を変えるだけで6通り以上の印象が作れます。
以下は、実際に配色を変更してみた背景のスクリーンショットです。






どのパターンもそれぞれ魅力的で、用途に応じて使い分けられそうです。
水玉の配置や背景色によって、親しみやすい印象になったり、すこし引き締まった印象になったりと、まるで「服のコーディネート」のように雰囲気を演出できます。
また、背景色を変えると、サイト上の文字色やボタンの視認性も変わるため、配色に合わせて文字の色やボタンのカラーも調整すると、より見やすく洗練されたデザインに仕上がります。
最初の一歩として「Bodyの背景色」をしっかり決めておくことで、他のエリアの配色も迷いにくくなります。
ベースが整えば、あとはそれに合うようにレイヤーを重ねていくだけ。
迷ったときは「きらぼし」のように、テーマカラーを決めて統一感を持たせるのがコツです。
🌟Headerエリアの配色
Headerエリアとは、サイトの最上部に表示される領域ではなく、Bodyのすぐ上に重なる“背景エリア”のことを指します。
主にグローバルメニューやロゴの背景として使われる場所で、サイト訪問者が最初に視界に入れる部分でもあるため、配色次第で「信頼感」「印象」「使いやすさ」を大きく左右します。
設定手順
WordPress管理画面 → 「外観」 → 「カスタマイズ」 → 「基本エリア設定」 → 「headerエリア」
から配色を設定できます。
AFFINGER6では、このHeaderエリアに単色を設定するだけでなく、グラデーションや画像も背景として利用できます。
ここで設定した色や画像は、Bodyエリアにかぶさる形で表示されるため、サイト全体の雰囲気をガラッと変えてくれるパワーを持っています。
例えば下記のように、同じ配置・同じコンテンツでも背景を変えるだけでこれだけ印象が異なります。


左側はネイビーをベースにしたもの、右側は淡いライラックに画像を合わせた配色です。
ネイビーは落ち着きと信頼感を演出し、ライラックはやさしさと親しみを伝える印象を与えてくれます。
このエリアに派手な色や模様を使うと目立ちはしますが、ナビゲーションやロゴが読みにくくなる場合もあるため注意が必要です。
文字色とのコントラスト、ロゴとの調和、全体のバランスを意識しながら配色を決めましょう。
今回の「きらぼし」サイトでは、星空をイメージした落ち着いたトーンを基本にしているため、Headerエリアには星の柄をさりげなくあしらった画像を設定しました。
ここで一つ注意点があります。
「Headerエリア(英語)」と「ヘッダーエリア(カタカナ)」は別物です。
前者は背景設定で、後者は実際のロゴ・ナビゲーションなどが表示されるレイヤーです。
Headerエリアに背景画像を設定した場合、ヘッダーエリアがその上に乗るので、画像が隠れることがあります。
そのため、「背景画像を目立たせたい」「装飾的な効果を狙いたい」という場合は、ヘッダーエリアの透明度を下げるか、そもそも設定をしないようにすると、下のHeaderエリアが美しく映えるようになります。
Headerエリアは「自分らしさ」と「信頼感」を演出する大事なスペース。
色や画像、パターンにこだわるだけで、サイト全体の雰囲気が引き締まり、訪問者に伝わるメッセージも変わってきます。
ぜひ、ここはじっくりと時間をかけて、いくつか試してみてください。
🌟Header以下エリアの配色
「Header以下エリア」とは、その名のとおり、Headerエリア(ロゴやナビゲーションがある部分)の下に位置する背景エリアです。
AFFINGER6ではこの部分にも個別で配色や画像の設定が可能で、サイトの印象をさらに個性的に演出できます。
設定方法
WordPress管理画面 → 外観 → カスタマイズ → 基本エリア設定 → Header以下のエリアでカスタマイズが可能です。
このエリアは、特にファーストビュー下のビジュアルや見出しの背景として機能することが多く、「どこから本文が始まるのか」を自然に導く“視覚的区切り”として活躍します。
たとえばここにパステルカラーや画像を配置すると、Headerとの一体感が出て、デザイン性の高いサイトに仕上がります。
逆に、Headerエリアとあえて違う配色にすることで、切り替えのアクセントとして利用する方法もあります。


上記のように、背景画像を設定すると、サイト全体に奥行きが生まれます。
とくに「Headerエリアに背景画像を使っていて、その続きを演出したい」といったケースでは、このHeader以下エリアにも同系色や連動した画像を使うと、ビジュアルが滑らかにつながり、自然な導線になります。
ただし注意点もあります。
このエリアに色や画像を設定すると、下層のBody背景(例:水玉模様)などが上書きされてしまうため、「背景のパターンを活かしたい」場合は設定を控えるか、透明度を調整して“下が透ける”工夫をする必要があります。
また、背景画像を設定する場合は「ファイルサイズ」と「表示位置」にも注意しましょう。
表示速度が遅くなったり、スマホでレイアウトが崩れたりしないよう、なるべく軽量でリサイズされた画像を使うのがポイントです。
Kagayaのきらぼしサイトでは、Header以下エリアにはHeaderと同じトーンの画像を少し明るく加工して、全体のつながりを持たせました。
Headerがネイビーなら、その続きとしてHeader以下エリアは明るめのライラックにする、というように、色の“グラデーション的遷移”を意識しています。
このエリアはあまり注目されにくい存在かもしれませんが、実は読者の視線の切り替えポイントとしてとても重要です。
「ここから本文が始まるんだな」「ここで区切られるんだな」といった視覚的なガイドになるように配色を工夫することで、サイト全体の読みやすさやプロっぽさがぐっと高まります。
小さな工夫が大きな差になるのが、Header以下エリアの魅力です。
ぜひ、BodyやHeaderとの色バランスを見ながら、試行錯誤してみてください。
🌟ヘッダーエリアの配色
「ヘッダーエリア」とは、前章までに解説してきた「Headerエリア(英語)」とは別のレイヤーになります。
具体的には、ロゴやグローバルメニューなどの実際に“表示される部分”の背景を指しています。
つまり、ユーザーがページを開いたときに最初に目にする領域であり、サイトの“顔”とも言える非常に重要な場所です。
このエリアは、「外観」>「カスタマイズ」>「基本エリア設定」>「ヘッダーエリア」から、背景色や画像、グラデーションの設定ができます。
カスタマイズ方法
WordPress管理画面 → 外観 → カスタマイズ → 基本エリア設定 → ヘッダーエリア
から配色・背景の設定が可能です。
ここで注意したいのは、ヘッダーエリアに色や画像を設定すると、その下にあるHeaderエリア(英語)で設定した内容が上書きされてしまうという点です。
つまり、Headerエリアにこだわって背景画像やパターンを設定していても、ヘッダーエリアを設定してしまうとその部分が見えなくなってしまいます。
どちらのエリアに優先的にデザインを適用したいのかを事前に考えておくと、重ねて失敗することを防げます。
Headerエリアの下に、透過性のある画像を使いたい場合や、グラデーションを重ねたい場合は、「ヘッダーエリア」をあえて無設定にして透明に保つというのもひとつの方法です。
また、ヘッダーエリアの背景は単色だけでなく、グラデーションや画像も使用できます。
たとえば、星空をイメージしたグラデーションや、うっすらと模様が入った画像を使うことで、他サイトと差がつくオリジナリティのある見た目になります。


上記は、左がグラデーション、右が背景画像を設定した例です。同じコンテンツ配置でも、背景の印象が変わることで全体の雰囲気が大きく変化するのがわかります。
「きらぼし」では、やさしく包み込むようなイメージを大切にしたかったため、ライラック×ホワイトのグラデーションを設定し、ロゴの視認性を高めつつ、全体のトーンに統一感を出しました。
ここでおすすめなのが、背景色を設定したあとに、ロゴやグローバルメニューとのコントラストを確認することです。
例えば背景が薄色なら、文字やロゴは濃い色に。
背景が濃ければ、白系フォントを選ぶと読みやすくなります。
また、スマホ表示とPC表示での見え方も異なるため、モバイル対応の表示確認も忘れずに。
特にヘッダー部分はサイトのナビゲーションにも関わるため、可読性と操作性はしっかり意識しておく必要があります。
このヘッダーエリアは、まさに第一印象を決める大切なキャンバス。
自分のサービスや屋号の世界観を視覚的に伝えたい場合には、ぜひこだわりたいパーツです。
色や画像の工夫次第で、“信頼感のあるデザイン”にも、“やわらかくて親しみやすい空間”にもできます。
訪問者がサイトにアクセスしたとき、「あ、いい雰囲気だな」と感じてもらえるようなデザインを、このヘッダーエリアから作ってみてくださいね。
🌟ヘッダーカードエリアの配色
「ヘッダーカードエリア」とは、AFFINGER6テーマで設定できるサイトの最上部に表示されるビジュアルエリアです。
トップページの「第一印象」を決定づけるこのパーツは、ファーストビューとして読者の視線を引きつける非常に重要な役割を果たします。
主に「キャッチコピー」「画像」「ロゴ」「ボタンリンク」などを重ねて表示することができ、ここで使用する背景によって、サイトの印象が一瞬で変わります。
設定方法
WordPress管理画面 → 外観 → カスタマイズ → 基本エリア設定 → ヘッダーカードエリアから設定できます。
AFFINGERではこのヘッダーカード部分に単色のカラーはもちろん、背景画像を指定することができます。
グラデーションやパターンを用いることで、他のエリアと明確な違いを演出し、サイト訪問者の視線を集中させることが可能です。
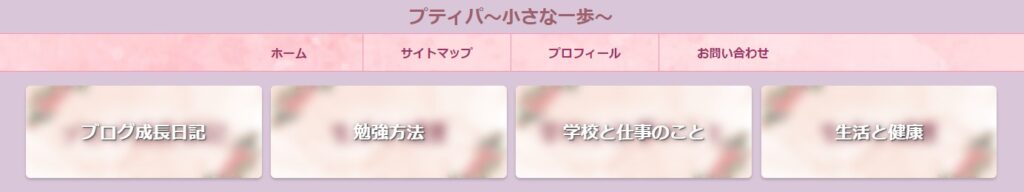
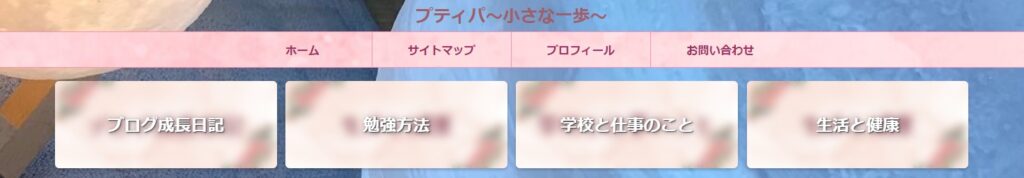
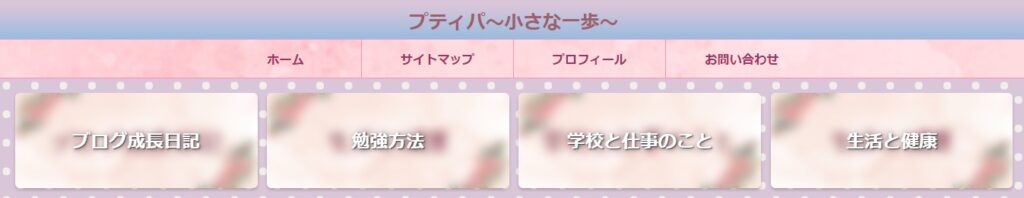
たとえば、以下のように2つのパターンを比較してみましょう。


左は濃いネイビーを基調とした配色で、力強さや信頼感を演出。右は淡いライラックを背景に使い、やさしさや女性らしさを感じさせます。
どちらも美しく、サイトの目的やターゲット層に合わせて選ぶのが大切です。
Kagayaの「きらぼし」では、星空と癒しをテーマにしているため、ヘッダーカードには星を散りばめた画像を配置し、キャッチコピーやロゴが自然に溶け込むように設計しています。全体の雰囲気がやさしく統一され、初めて訪問した方にも親しみを感じてもらえるよう工夫しました。
ヘッダーカードで気をつけたいのは、以下の3点です。
- テキストやロゴと背景画像のコントラストを確保する
- スマホ表示とのバランスを確認する
- 画像サイズを軽量化し、表示速度を下げないようにする
特にスマートフォンでは画像の上下がトリミングされやすいため、中央に伝えたいビジュアル要素(文字・ロゴ)を集めるなどの工夫が求められます。
画像が重すぎると、表示速度が遅くなりユーザー離脱の原因にもなるため、WebPやJPEGに圧縮して使うと安心です。
背景に設定する画像は、無料素材を使うのも良いですが、できれば自分の屋号や世界観に合ったオリジナル画像やイラストを使うのがおすすめです。
ブランディングとしても効果が高く、「この人らしい」「このサービスらしい」といった印象をしっかり与えることができます。
ヘッダーカードは、まさにWebサイトの“看板”です。
訪問者に一瞬で印象を与える領域だからこそ、背景の色や画像をしっかり選んで、「世界観」「強み」「信頼感」を視覚的に伝えることがポイントです。
あなたの屋号や想いを表す“顔”として、ぜひこのエリアにも愛情を込めてデザインしてみてください。
🌟Mainエリア(フロント)の配色
「Mainエリア(フロント)」とは、トップページにおいてコンテンツを配置するメインの表示領域を指します。
ここには、記事一覧・ピックアップコンテンツ・ブログカード・バナーなどが表示され、多くの訪問者が最初に目にする中心的なエリアになります。
この部分の配色を変えることで、サイト全体のトーンや印象を大きく左右します。
背景色を淡く優しい色にすれば癒し系の印象に、ビビッドな色を使えばエネルギッシュな印象にと、訪問者の受ける雰囲気がガラッと変わります。
設定方法
WordPress管理画面 → 外観 → カスタマイズ → 基本エリア設定 → mainエリア(フロント)から背景色やデザインを変更できます。
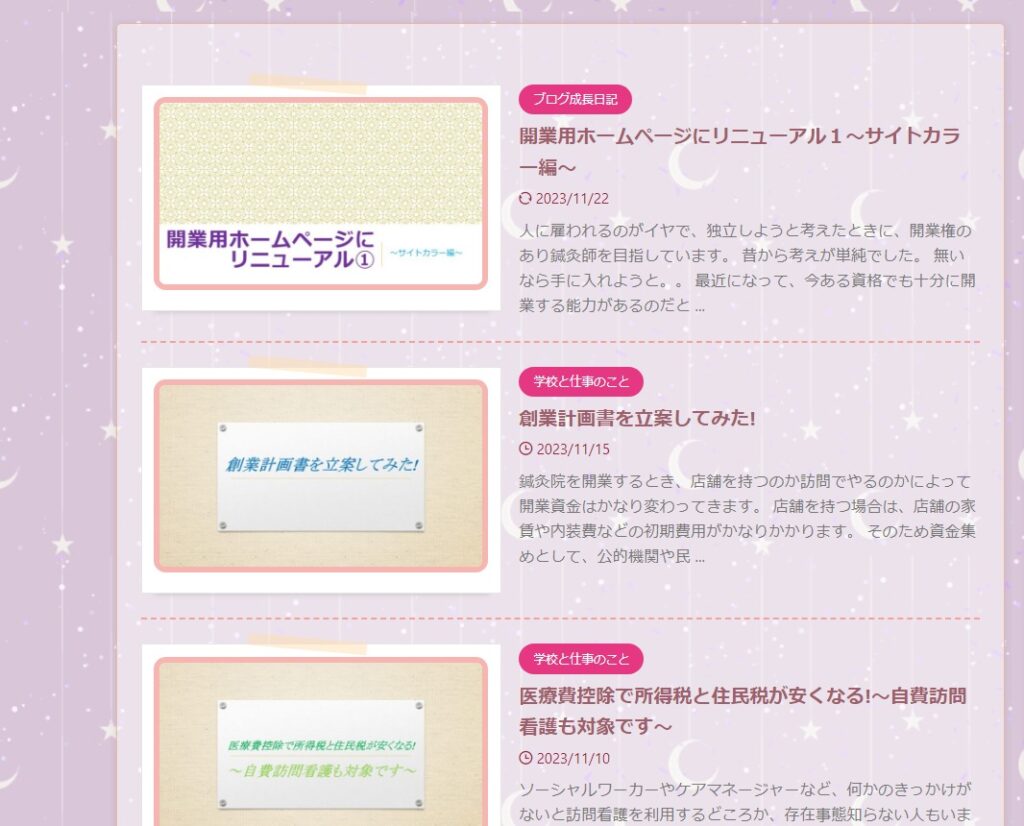
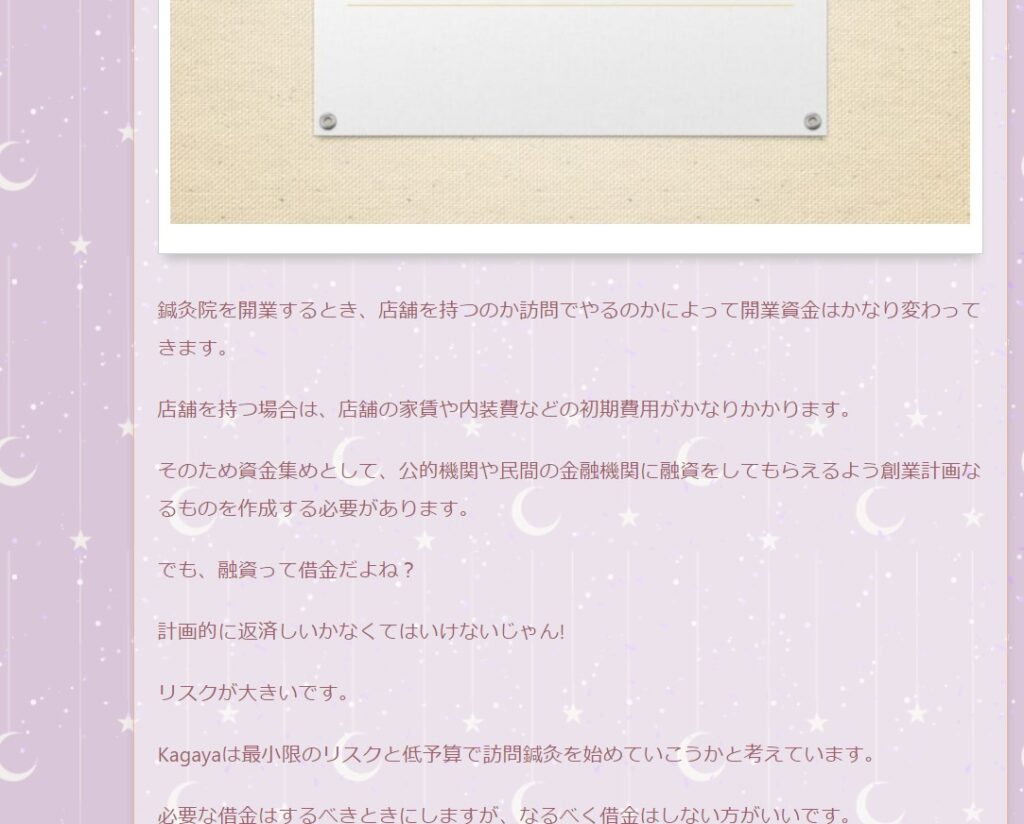
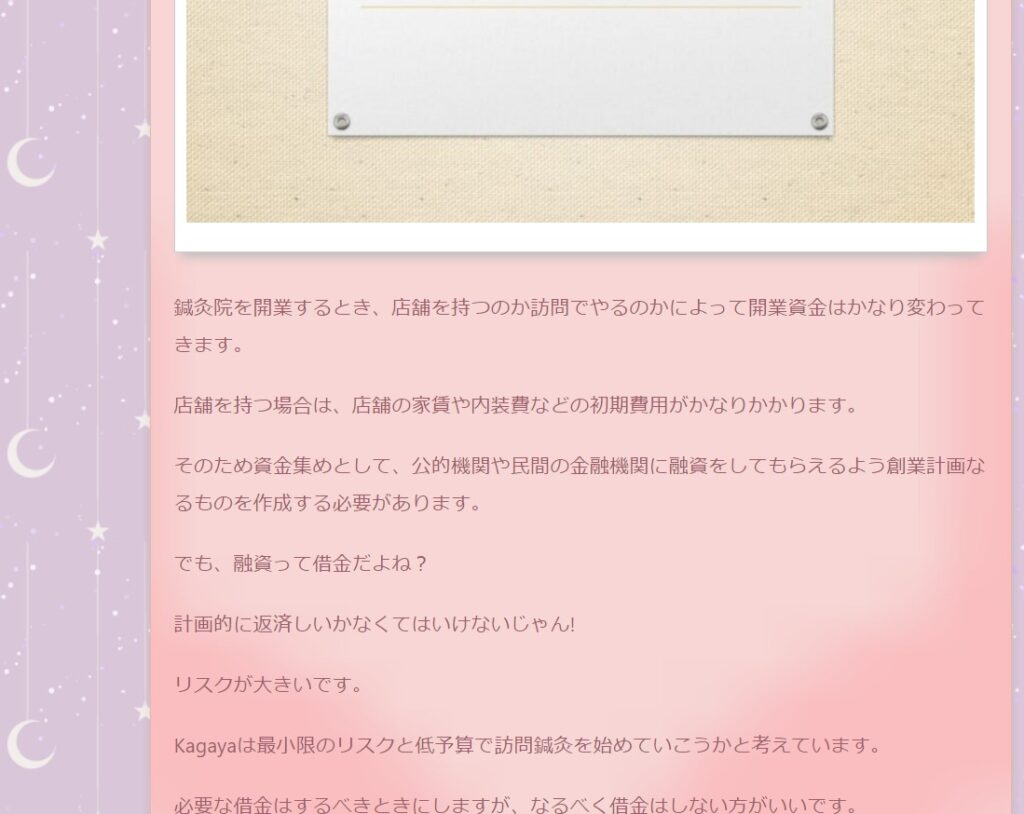
下記の画像は、実際に背景を変更した例です。
色味やトーンの違いによって、同じ記事リストでも見え方や雰囲気が大きく異なることがわかります。


左は落ち着いたベージュ系で、ナチュラルでやさしい印象。
右は淡いピンクを基調にして、女性らしい可愛らしさを演出しています。
どちらも清潔感があり、読者に安心感を与える配色です。
「きらぼし」のようなケア系・医療系サイトであれば、フロントエリアは見やすさ・安心感・やさしさを演出することが重要です。たとえば、
- ライトベージュ+ホワイトの組み合わせ:清潔感・やわらかさ
- ミントグリーン+グレー:安心感・落ち着き
- ラベンダー+ピンクベージュ:女性向け・かわいらしさ
など、あなたのサービス内容や想定読者(ターゲット)に合わせた背景色を選ぶことがポイントです。
また、背景画像を使うこともできますが、記事カードや文字の可読性を損なわないように注意が必要です。
画像を使う場合は、薄い透過処理を施したり、白背景の上に重ねる構造にするのが効果的です。
モバイル表示では背景の色や画像の見え方がPCと異なる場合もあるため、必ずスマホでの確認を行いましょう。
トップページ全体のイメージはこのMainエリアに大きく影響されるため、サイト全体の雰囲気と整合性を取りながら、色やデザインを工夫してみてください。
ユーザーが「このサイト、なんか好き」と感じる瞬間は、実はこのMainエリアの印象から始まっています。
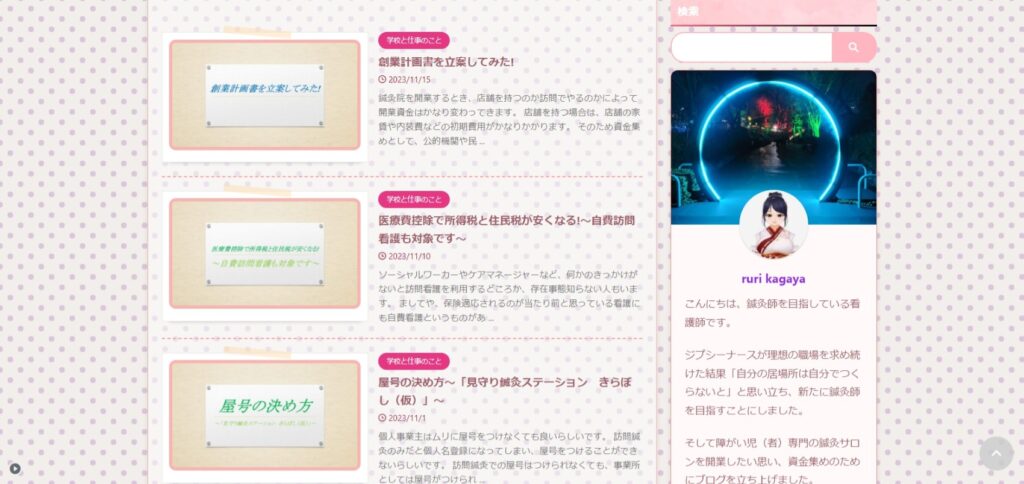
🌟Mainエリア(記事)の配色
「Mainエリア(記事)」とは、投稿ページや固定ページなど、実際に記事コンテンツを表示する中心的なエリアです。
読者が本文を読み進める中で、滞在時間や離脱率に大きく影響する領域のため、読みやすさ・目へのやさしさ・集中力を妨げない配色が求められます。
設定方法
WordPress管理画面 → 外観 → カスタマイズ → 基本エリア設定 → mainエリア(記事)から、背景色を設定することができます。
たとえば、以下のようなデザインに設定することができます。


画像のように、Mainエリア(フロント)と同じ配色で統一感を持たせることができます。
これはサイト全体のブランディングにもつながり、訪問者にとっても安心感を与えるデザインになります。
また、背景色によって文章の見やすさも変わってきます。
以下のような色合いがおすすめです。
- ホワイト+グレー系:ベーシックでどんなジャンルにも合う
- クリームベージュ+サンド系:やわらかく、目に優しい
- ピンク系+ホワイト:女性向け・癒し系ブログに最適
- ミントやラベンダーなどの淡い色:柔らかな印象で読者にストレスを与えにくい
注意点として、背景色を濃くしすぎると、文字が読みにくくなったり、集中を妨げる場合があります。
背景が色付きであれば、文字色は濃いグレーやブラックなど、視認性を保つ配色にしましょう。
AFFINGERテーマでは、囲みボックスやマーカーなどの装飾も多用されるため、背景色と干渉しない配色バランスが大切です。
とくに、
- ボックスの背景と記事背景が似すぎてしまう
- マーカーの色が背景に溶け込んでしまう
- リンクカラーが目立たなくなる
といったケースには注意し、必要に応じてボックスの色やリンク色の調整も行うとよいでしょう。
記事を読む時間は、訪問者にとってサイトと一番長く接する時間です。
だからこそ、ストレスのない読みやすい配色が、離脱率の低下や滞在時間の向上につながります。
「Mainエリア(記事)」は、見た目以上にSEOやユーザー満足度に関わる重要なポイント。
ぜひ丁寧にデザインしてみてください。
🌟フッターエリアの配色
フッターエリアは、すべてのページの一番下に表示される領域であり、訪問者が記事を読み終えたあとに視界に入る部分です。
サイト全体の印象を締めくくる重要なエリアともいえます。
情報の終着点となる場所だからこそ、配色やデザインに統一感を持たせて、丁寧に仕上げることが大切です。
設定手順
WordPress管理画面 → 外観 → カスタマイズ → 基本エリア設定 → フッターエリアから、背景色や背景画像などを設定することができます。

初期状態では、bodyエリアと同じ背景模様が適用されています。しかしこのままだと、デザイン的な区切りが分かりにくく、締まりのない印象を与えてしまうこともあります。
フッターエリアにしっかりとした背景色を設定することで、コンテンツとの切り替えが明確になり、「サイト全体が整っている」印象を与えることができます。


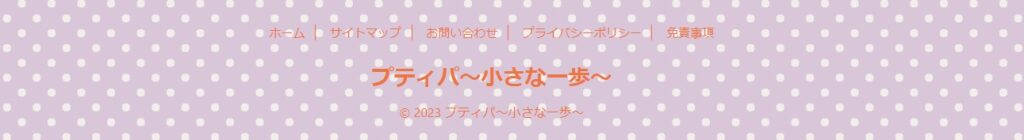
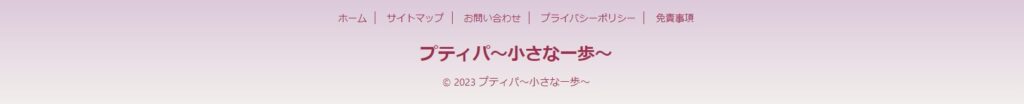
上記のように、単色背景だけでなく、グラデーションや画像も使用可能です。
女性向け・癒し系サイトであれば淡いピンク系やベージュ、ビジネス用途ならグレーやネイビーなど、サイトのトーンに合わせた配色を選びましょう。
また、フッター部分には以下のような要素が表示されることが多いため、視認性にも注意が必要です。
- コピーライト表記(例:© 2025 プライマリ・ケアサポート きらぼし)
- お問い合わせリンク
- LINE公式・SNSボタン
- サブメニュー・免責事項など
背景色を濃くする場合は文字色を白や淡いグレーに設定し、逆に背景が白系や薄色なら文字色をブラックや濃いグレーにすることで、視認性とデザイン性の両立が可能になります。
さらに、フッター部分にお問い合わせバナーやLINE公式登録ボタンを設置する場合、その目立たせ方も配色によって変わってきます。
あまりにも背景と同化してしまうと、クリック率が下がってしまうため、適度なコントラストを意識しましょう。
「見せたい部分を際立たせる」「あえて控えめにする」など、目的に応じたカラーコントロールができると、より完成度の高いデザインに仕上がります。
フッターは地味に見えますが、読者との最後の接点。
気持ちよくページを終えてもらえるよう、配色にも心を配りたいですね。
🌟まとめ

ここまで、AFFINGER6での各エリアの配色変更方法をご紹介してきました。
ヘッダー、ヘッダーカード、メイン(フロント・記事)、フッター……と、それぞれに専用の配色設定項目が用意されており、カスタマイズ次第で大きく印象が変わります。
実際に、上記の画像のようにKagayaのサイトも配色を見直すことで、ガラリと印象が変わりました。ピンクやベージュ系の色味を取り入れることで、やわらかくやさしい雰囲気に統一できたと思います。
配色を考えるときのポイントは、「下から順番に決めていくこと」。
なぜなら、AFFINGERの仕様上、上のレイヤーが下のレイヤーを覆い隠す場合があるからです。
- Bodyエリア(背景の一番下)
- Mainエリア(記事・トップページ)
- Headerエリア
- ヘッダーエリア(さらに上)
例えば、headerエリアの背景を設定したのに「反映されないな?」と思ったら、上にある「ヘッダーエリア」の背景が上書きしている場合があります。
そういったときは、上のレイヤーの設定をあえて無効にすることで、下のデザインを見せることができます。
無理にすべてを設定しようとせず、残したい部分を見せるために「設定しない」という選択肢もありです。
全体のトーンを整えるには、以下のような手順で配色設計すると失敗しにくいです。
- まずはBody(全体の背景)を決定
- Main(記事やフロント)に背景色・画像を反映
- Header以下のエリアやヘッダーカードでアクセントを加える
- 最後にヘッダーやフッターで全体を引き締める
配色に正解はありませんが、見やすさ・読みやすさ・ブランドイメージを意識して色を選ぶことで、ユーザーにとって心地よいサイト体験を届けることができます。
今回の記事を参考に、ぜひ自分のサイトにも配色カスタマイズを取り入れてみてくださいね。
あなたのブログが、もっと「自分らしく」輝くきっかけになりますように。