
こんにちは。
プライマリ・ケアサポート きらぼし、鍼灸師・看護師のKagayaです。
「誰かに雇われて働く人生って、なんだか違う気がする」そんな気持ちを抱いたのが、独立を考えるようになったきっかけでした。
Kagayaは今、鍼灸師の国家資格取得に向けて学んでいますが、それまでの間も「自分で仕事をつくる」「自分の手で価値を届ける」という働き方に少しずつシフトしています。
実は、自費看護サービスの存在は以前から知っていたものの、「看護師が一人で開業なんて現実的じゃない」と思い込んでいたんです。
企業に登録して派遣のように案件をもらって働く、それが「自費看護」だと思っていました。
でも調べてみると、実際に個人事業主として自費看護を展開している看護師の方がいることを知り、衝撃を受けました。
「あ、やっていいんだ」「やってみてもいいんだ」──そんな気づきから、開業への道が少し現実味を帯びてきました。
もちろん、鍼灸師として本格的に活動できるのはまだ1年以上先。
でも、今ある看護師という資格だけでも、立派に自費サービスを提供することができる。
それなら、まずは小さく始めてみよう。
所得が年20万円以下であれば確定申告は雑所得で済むので、リスクも少ない。
まずは「お試し開業」として、自費看護のニーズや可能性を探ってみようと決めました。
そこで問題になるのが「集客のためのホームページ」です。
これまで私のサイトは、いわゆる“ブログ風”の見た目でしたが、やっぱり信頼感を持ってもらうには、ある程度“企業風”のデザインにする必要があるなと感じました。
そこで今回、「開業仕様のホームページ作り・第4弾」として、トップページをしっかり構成しなおしていくことにしました。
AFFINGERというWordPressテーマを活用して、ロゴ・ヘッダー・サイドバー・フッターといった基本構成を見直し、より「サービス提供者」としての信頼感が伝わるように整えていきます。
これから開業を目指す方、個人事業主としての一歩を踏み出そうとしている方にとって、少しでも参考になればうれしいです。
次章では、トップページの構成と、具体的な設定方法について詳しく紹介していきます。
🌟トップページの構成について

ホームページの第一印象を決めるのが、言うまでもなくトップページです。
「信頼できる印象があるか」「何のサービスをやっているのかが一目で伝わるか」「使いやすそうか」──この3つがそろっていないと、せっかくの訪問者も離脱してしまう可能性があります。
トップページを作るにあたっては、見た目のデザインだけでなく、構成そのものもとても重要です。
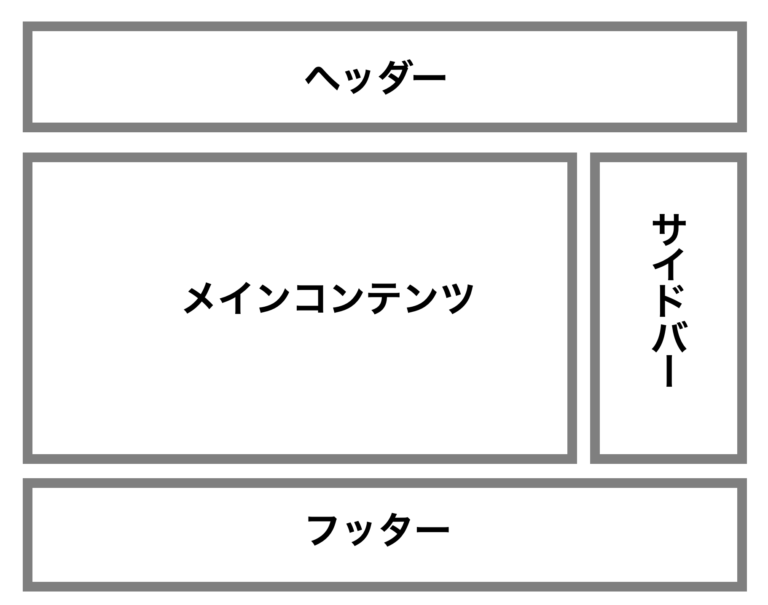
AFFINGERを使っている場合、主に以下の4つのエリアに分けて設計するのが基本となります。
- ヘッダーエリア:ロゴやメニュー、サイトの顔となるビジュアルが入る部分
- メインエリア:訪問者に伝えたい情報(サービス内容・特徴・記事リンクなど)を配置
- サイドバー:検索窓やプロフィール、カテゴリーなど回遊性を高める要素
- フッター:お問い合わせやプライバシーポリシー、SNSリンクなど補足情報の集約
この4つのエリアがバランスよく配置されていることで、訪問者にとって見やすく、使いやすいトップページになります。
特にAFFINGERの場合、ウィジェットやカード、カスタマイズ項目がとても豊富なので、工夫次第でかなり自分らしいサイトに仕上げることができます。
Kagaya自身も最初は「何をどこに入れればいいのか?」「どの画像サイズが正解なのか?」と手探り状態でしたが、実際に作ってみると、意外とシンプルな構成でも見栄えは十分整います。
重要なのは、「誰のために」「何を届けたいのか」をはっきりさせたうえで、トップページ全体のストーリーを意識すること。
例えば、訪問看護や自費鍼灸を提供したいのであれば、「どこで」「どんな人に」「どんな想いで」サービスをしているのかが、自然と伝わるように画像や文章を配置していくのがポイントです。
また、最近はスマホでの閲覧が主流なので、モバイル表示での見やすさも意識してデザインする必要があります。
AFFINGERではPCとモバイルの表示を分けて設定できる機能があるので、これも大いに活用できます。
この章ではまず、トップページ全体をどう設計していくかのイメージをお伝えしました。
次章からは、それぞれのエリアを実際にどのように設定し、どう工夫しているのかを詳しく紹介していきます。
🌟ヘッダーエリア
トップページに訪れたとき、まず最初に目に入るのがこの「ヘッダーエリア」です。
ホームページ全体の第一印象を決める非常に重要なパートであり、訪問者の信頼感や安心感を高める役割を担っています。
AFFINGERを使っている場合、このヘッダーエリアはさらに「ロゴ画像」「ヘッダー画像」「ヘッダーカード」の3つの構成要素に分けて設定ができます。
それぞれの役割を明確にして、自分の世界観やサービスの雰囲気が伝わるように設計していきましょう。
ロゴ画像
※設定方法:「外観」>「カスタマイズ」>「ロゴ画像/サイトのタイトル」
ロゴはブランドやサービスの「顔」ともいえる大切な要素。
Kagayaは試行錯誤しながら、幅1500px × 高さ250pxの大きめサイズで作成してみました。
サイト全体の印象がふんわり伝わるよう、やさしい雰囲気を意識しています。
最初はCanvaを使って簡単に作ったロゴですが、シンプルでもきちんとロゴがあるだけで見栄えは大きく変わります。
「きらぼし」のような屋号がある場合は、小さめのロゴと文字タイトルを並べて配置するのもおすすめです。
Kagayaはデザインのプロではありませんが、AFFINGERは画像サイズに合わせて表示が最適化されるので、そこまで神経質にならずともOK。
後から差し替えもできるので、まずは「仮でもいいから作ってみる」ことが大切だと感じました。


上の画像は、以前のブログ用ロゴから、開業を意識した新しいロゴに切り替えた比較です。
ロゴひとつで雰囲気がガラッと変わりますね。
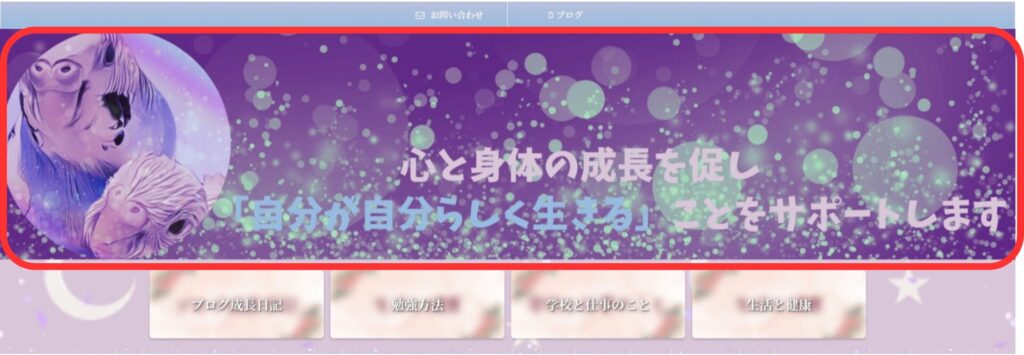
ヘッダー画像
※設定方法:「外観」>「カスタマイズ」>「ヘッダー画像」
ヘッダー画像は、ロゴよりもさらに大きく表示されるサイトのメインビジュアルです。
AFFINGERの公式推奨サイズは幅2200px × 高さ500pxなので、それに合わせて作成しました。

画像編集には、無料で使えるCanvaを活用しました。
きれいなテンプレートが揃っているので、初心者でも本格的なビジュアルを作ることができます。
ヘッダー画像はなくてもサイトは成立しますが、あるだけで「ちゃんと作ってる感」がぐんとアップするので、できれば設定するのがおすすめです。
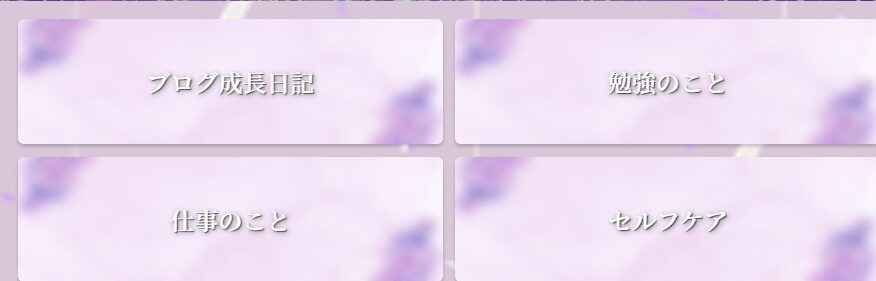
ヘッダーカード
※設定方法:「AFFINGER管理」>「ヘッダー下/おすすめ」
ヘッダーカードは、ヘッダー画像のすぐ下に表示されるエリアです。
キャンペーン告知や特集記事へのリンクなど、目立たせたい情報を配置するのにぴったり。

初期のデザインでは配色が浮いてしまったので、背景を紫色に変更し、全体になじむように調整しました。

こちらは、背景画像を幅1500px × 高さ250pxで作り直したもの。
テキストやリンク先も見やすくなりました。


モバイル版では2列で表示されるレイアウトになるので、スマホから見ても違和感がないように調整することも大切です。
以上、ヘッダーエリアのロゴ・画像・カードの設定方法と制作の工夫でした。
次章では、サイト全体の「案内役」となるサイドバーについて詳しくご紹介します。
🌟サイドバー
サイドバーは、訪問者がサイト内を回遊しやすくするための「ナビゲーション」の役割を果たします。
設置する項目によって、情報の見つけやすさが大きく変わる重要なパーツです。
パソコンで表示されるときとスマートフォンで表示されるときでは、サイドバーの位置や表示形式が変わるため、それぞれに合った設定を行うことが必要です。
パソコン版のサイドバー設定
※設定手順:「外観」>「ウィジェット」>「サイドバーウィジェット」

パソコン版では、サイドバーはページの右側に縦に表示されます。AFFINGERでは「ウィジェット」から自由にパーツを追加・並び替えできるため、自分のサイトの目的に合った構成を考えましょう。
Kagayaが設定している順番は以下の通りです:
- 検索フォーム:過去記事を探しやすくする基本機能
- プロフィールカード:運営者の顔が見えることで安心感UP
- カテゴリー一覧:記事をジャンルごとに整理・誘導
- 最新の投稿:新着記事にすぐアクセスできる
- アーカイブ:月別のバックナンバー一覧
読者の導線を意識して、「この人のブログ、もうちょっと読んでみたい」と思ってもらえるような工夫がポイントです。
また、アフィリエイトをしている方は「バナーリンク」や「おすすめ記事リンク」をサイドバーに設置するのも効果的です。
クリック率が高まる位置なので、うまく活用しましょう。
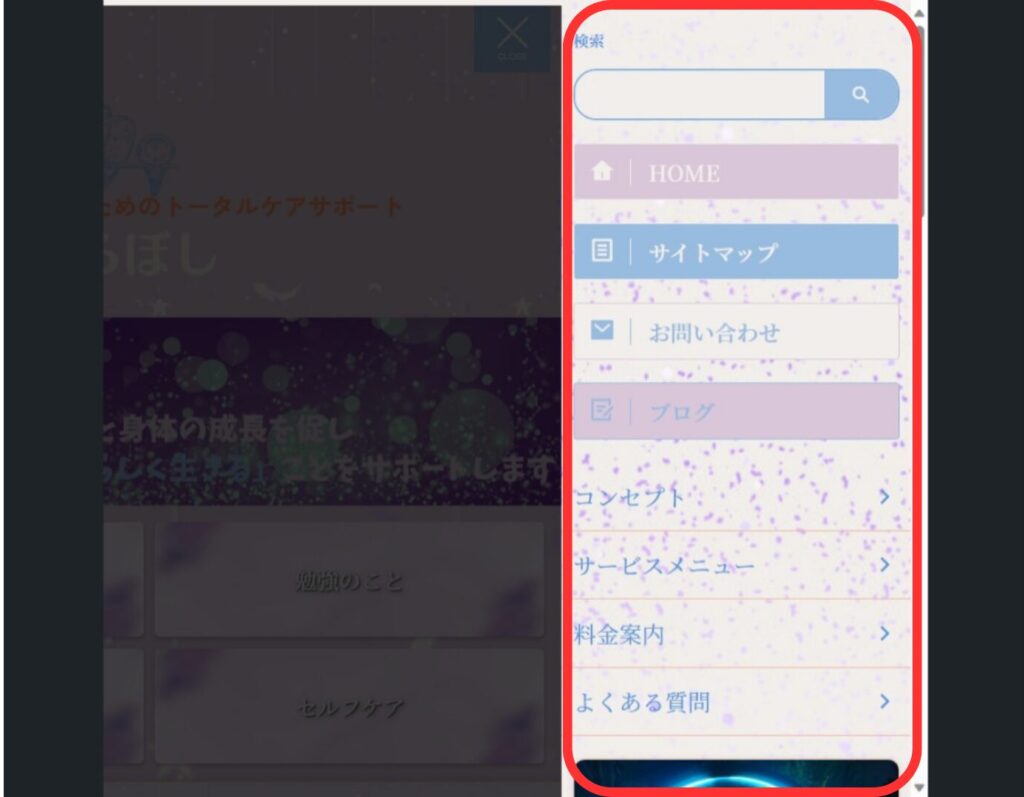
モバイル版のスライドメニュー設定
※設定手順:「外観」>「ウィジェット」>「スライドメニュー内上に表示/下に表示」

スマートフォンで見たとき、サイドバーの内容は「スライドメニュー」として表示されます。
画面右上の三本線(ハンバーガーアイコン)をタップすると表示される部分です。
Kagayaの場合、次のように設定しました:
- スライドメニュー内 上に表示:検索フォーム、オリジナルボタン(例:LINE相談やご予約リンク)
- スライドメニュー内 下に表示:プロフィールカード、最新の投稿、アーカイブ
モバイル閲覧者が増えている今、スマホ表示の導線設計はとても大事です。特に「検索」や「お問い合わせボタン」は上部に配置しておくと、離脱を防ぐことができます。
スライドメニューの背景色や文字色も「外観」>「カスタマイズ」から自由に調整できるので、全体の配色と合わせて見やすくデザインするのがおすすめです。
サイドバーを整えるだけで、サイト全体の導線が改善され、滞在時間も伸びていきます。AFFINGERの機能を活かして、ぜひ自分だけのナビゲーションを作ってみてください。
次は「フッター」について、より具体的な設定方法とデザイン例を紹介していきます。
🌟フッター
フッターは、ホームページの一番下に表示されるエリアです。
目立たないようでいて、実はサイトの信頼性や完成度を左右する大切な場所です。
訪問者がページを読み終えたあと、次に何をすればいいか迷わないように「問い合わせページへの導線」や「SNSリンク」「免責事項・プライバシーポリシー」などを整理しておくと安心感が生まれます。
※設定方法:「外観」>「メニュー」>「フッターメニュー」

上記のように、Kagayaはシンプルなメニュー構成でフッターを整えています。
パソコン・スマホどちらで見ても、ページの最下部に自然と表示されるので、見落とされがちですが、だからこそ最低限の安心感が伝わるよう配慮が必要です。
フッターに入れておきたい基本項目は以下の通りです。
- プライバシーポリシー:個人情報の取り扱いに関するルールを明示
- 免責事項:医療・健康情報を発信しているサイトでは必須
- お問い合わせ:フォームやメールアドレスへのリンク
- 事業者情報:特定商取引法に基づく表記(任意)
- SNSアイコン:X(旧Twitter)やInstagramなど外部リンク
特に自費サービスやアフィリエイトを扱うブログでは、プライバシーポリシーや免責事項の明記はGoogle AdSenseやASP審査でも重要な評価項目になります。
AFFINGERではメニューの位置や表示形式を柔軟に設定できるため、文字リンクを横並びにしたり、アイコン付きで表示したりと、工夫次第で見た目の印象も大きく変わります。
また、「LINE公式アカウントへのリンク」や「Googleフォームでの予約受付」など、CTA(行動喚起)をさりげなく配置しておくことで、反応率もアップします。
デザインに凝る必要はありませんが、最低限の情報が整っていることで、訪問者は安心してサービスや記事を利用できます。
Kagayaも、開業に向けた信頼づくりの一環として、フッター周りを丁寧に整えるようにしています。
次は、この記事のまとめと、実際に使ったツールや振り返りについてお伝えしていきます。
🌟まとめ
ここまで、AFFINGERを使ってトップページを整えていく過程をご紹介してきました。
ロゴ・ヘッダー・サイドバー・フッターと、一つひとつのエリアを見直すことで、少しずつ「自分の事業を伝えるためのホームページ」に近づいてきた感覚があります。
もちろん、プロのWebデザイナーが作るような洗練されたサイトにはまだまだ及びません。
でも、それでいいと思っています。
むしろ、手づくり感のあるサイトだからこそ、「あ、この人本当に一人で頑張ってるんだな」というリアルさや親しみが伝わると信じています。
正直なところ、配色センスに自信があるわけではありません。
どこか素人っぽさが残る部分もあるかもしれませんが、「広告費かけてます」感より、「等身大で伝えてます」感のほうが今の私にはしっくりきます。
ホームページにお金をかけるのではなく、その分「患者さんやご家族との時間」「サービスの質の向上」「開業に必要な備品」など、本当に大切なことにお金を使いたい。
そう思って、できることは自分で作っています。
画像はすべて、Canvaの無料版を使って制作しました。
初心者でも扱いやすく、テンプレートも豊富なので、見た目にこだわりたい方にもおすすめです。
昔は画像編集といえば「Photoshop」「Illustrator」のような高価なソフトが必要でしたが、今では無料ツールでも十分対応できます。
プロレベルを目指すわけではないので、必要な機能が揃っていれば十分です。
今回のトップページづくりを通して、「完成度より挑戦」「プロっぽさよりも誠実さ」が大切だと再確認しました。
これからも開業に向けて、一歩ずつサイトを育てていく予定です。
同じように、WordPressやAFFINGERを使ってホームページを立ち上げようとしている方の参考になれば嬉しいです。
そして、誰かがこのサイトにたどり着いたときに「この人に相談してみようかな」と思っていただけるよう、今後も丁寧に整えていきます。