
こんにちは。
プライマリ・ケアサポート きらぼし、鍼灸師・看護師のKagayaです。
今回は、鍼灸院開業に向けた資金づくりとブログ収益化を目指して、「AFFINGER6」を導入してみた体験談をシェアしたいと思います。
Kagayaはブログに関してはまだまだ初心者ですが、「看護師×鍼灸師」という専門性を活かした発信を通じて、少しずつ読者の方に役立つ情報を届けられるよう努力しています。
これまで使っていた無料テーマ「Cocoon」もシンプルで使いやすかったのですが、やはり「収益化」「ブランディング」「デザイン性」を考えると物足りなさを感じていました。
そこで多くのブロガーさんが高評価している「AFFINGER6」を思い切って導入することに。
調べれば調べるほど「SEOに強い」「自由度が高い」「アフィリエイトに向いている」といったメリットがたくさんある一方で、「設定が複雑」「初心者には難しい」という声も多く、正直ちょっとビビっていました(笑)。
実際に使ってみて感じたのは、Cocoonのように「色だけ変えればなんとなく整う」という手軽さはなく、細かな部分まで自分で設計していく必要があるということ。
デザインや配色、スマホ・PCでの見え方、ウィジェットの表示順、ボタンの装飾など、ひとつひとつの設定が多機能すぎて、最初は混乱してしまいました。
特に驚いたのが、PCバージョンとスマホバージョンでの表示設定がそれぞれ必要な点。
Cocoonではそこまで意識していなかったのですが、AFFINGER6では「モバイル用のスライドメニュー」や「スマホ表示だけ非表示にする設定」など、個別でカスタマイズできる分、手間も2倍。
でも、そのぶん自由度が高く、やればやるほどブログに『自分らしさ』が出てくる感覚がありました。
この記事では、Kagayaのようなブログ初心者が、AFFINGER6を導入してどんな風にトップページを作り上げていったのか、その過程を写真付きで詳しくご紹介していきます。
もしあなたも、「Cocoonからステップアップしてみたい」「収益化を意識したブログに育てたい」と思っているなら、この記事が参考になるはずです。
ぜひ最後まで読んでみてくださいね!
🌟AFFINGER6で作るトップページ完成モデル
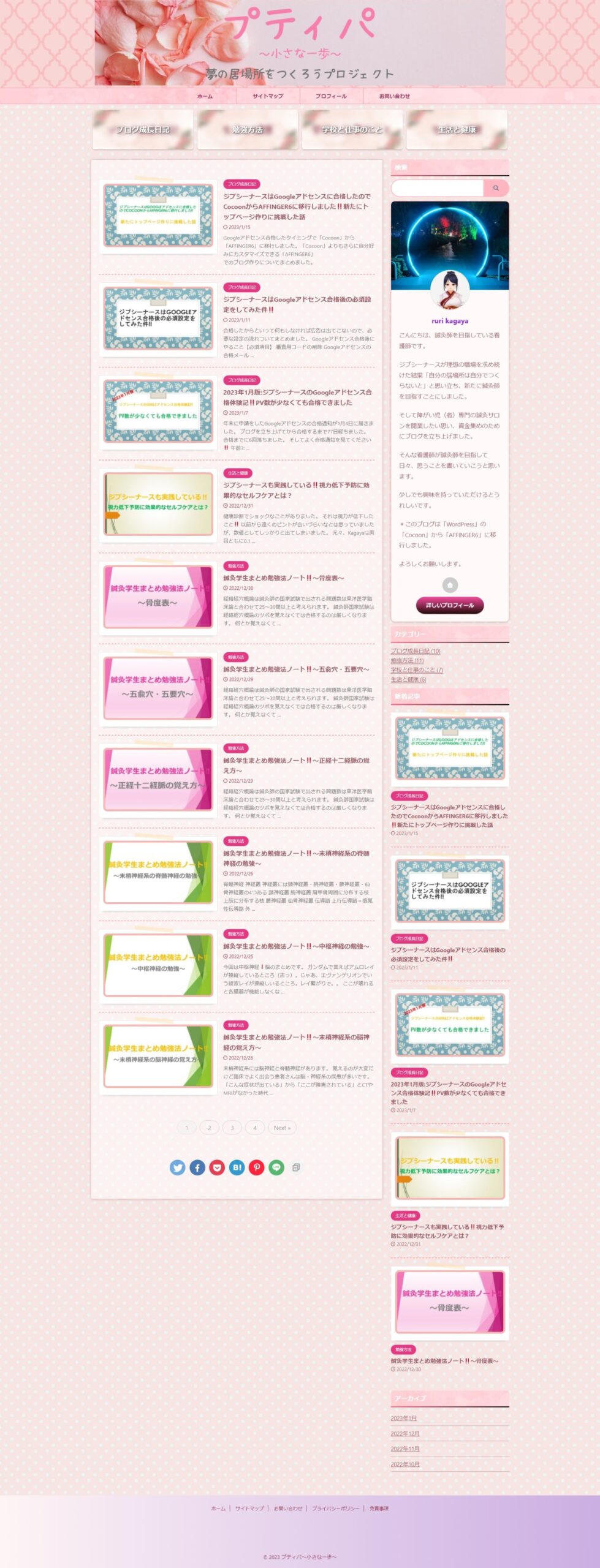
今回ご紹介するのは、Kagayaが実際にカスタマイズして完成させたAFFINGER6のトップページです。
「ブログを見た人が、ひと目で全体の構成を理解できる」「どんな人が運営しているか伝わる」「安心して読み進めてもらえる」そんなサイトを目指して、時間をかけてトップページを作り込みました。
まずは完成した外観をご覧ください。
PCバージョン

モバイルバージョン

PCバージョンでは、上部にロゴ+ヘッダーカードを配置し、その下にピックアップ記事が並ぶようにしています。
記事一覧はグリッド形式で並べ、視認性と回遊性を重視。
色味もくすみピンクとグレーベージュで、やさしく落ち着いた雰囲気を演出しています。
一方、モバイルバージョンでは、画面幅が狭くなることを想定して、ロゴは非表示。
代わりにタイトルテキストを明朝体にし、モバイルでも「Kagayaらしさ」が伝わるように配慮しました。
スマホ特有のUX(ユーザー体験)にもこだわって、スライドメニューやアイコン導線を工夫しています。
カスタマイズのポイントは、ただオシャレにするだけではなく、訪問者の「安心感」や「見やすさ」に配慮すること。
とくにAFFINGER6は、記事ごとにレイアウトを変えられたり、トップページの表示件数・カテゴリーごとの表示切り替えなども設定できます。
「訪問者に何を見てほしいのか?」「誰に届けたいのか?」という視点で、要素の配置やリンク先を丁寧に選ぶようにしました。
例えば、サイドバーは思い切って非表示にし、モバイルではスライドメニューで代替。
見た目をスッキリさせつつ、情報を探しやすい構成にしています。
カスタマイズに使った画像はCanvaで作成したものが中心です。
PowerPointよりもデザインの自由度が高く、ブログ全体のトーンを揃えやすくなりました。
トップページで使用する画像は「見出し・色合い・余白のバランス」が非常に大切なので、できるだけ統一感を意識しました。
最初から完璧を目指さなくても大丈夫。むしろ、自分で触って調整しながら作っていくことで、「この部分はもっと見せたいな」「ここは不要かも」と気づけるようになります。
トップページは、ブログの“玄関”です。
見た人が「この人、なんか信頼できそう」と感じてもらえるよう、愛着を込めて作り込むことが、結果的に読者の滞在時間やアフィリエイト成果にもつながると実感しています。
🌟Kagaya流・完成トップページ例(PC&モバイル)
「AFFINGER6」は自由度が高いテーマとして知られていますが、実際にカスタマイズを始めてみると、その自由度の高さが“初心者泣かせ”であることを痛感しました。
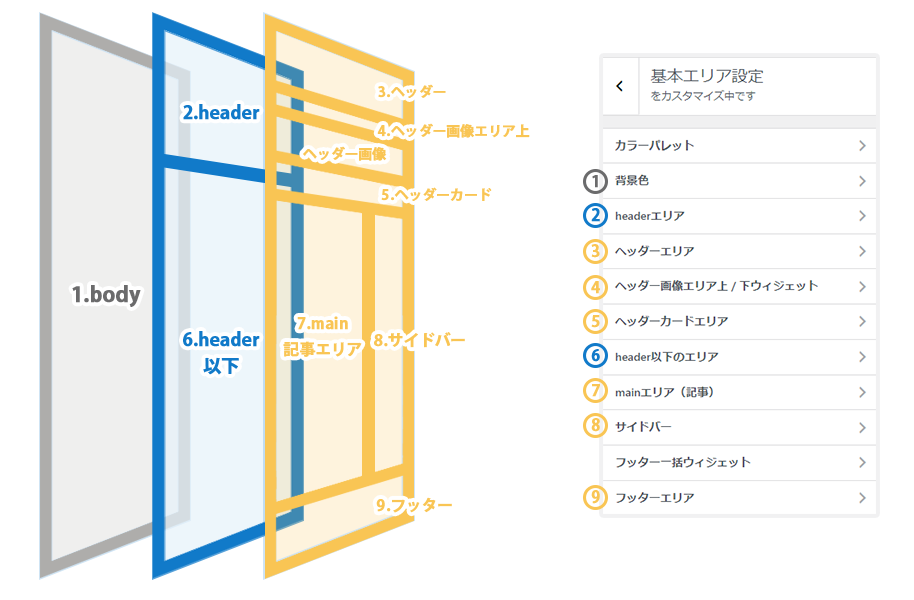
マニュアルを読んで初めて知ったのが、トップページの「レイヤー構成」という概念です。
Cocoonなどの無料テーマではあまり意識しなくてもデザインが決まるのに対し、AFFINGER6では「ヘッダー」「グローバルメニュー」「ピックアップコンテンツ」「メインビジュアル」「最新記事」「サイドバー」など、細かいパーツを自分で組み上げていく必要があります。
この画像のように、AFFINGER6は「見た目をどうレイヤーで積み重ねるか」という設計思想がベースにあります。
そのため、どこにどのブロックを表示するか、サイドバーやウィジェットで何を使うかなど、事前に全体像を考えてから手をつけないと、作り直しが何度も発生してしまいます。
Kagayaも最初はCocoonの感覚で気軽に始めたのですが、「あれ?ここってどう設定するの?」「ウィジェットはどこで反映されるの?」と、つまずきまくりました…。
何度もプレビューと実画面を行き来しながら、自分なりの“完成形”に近づけていくしかありません。
ただ、一度きちんと設計して作り込めば、AFFINGER6はとても見やすく、ユーザーの導線設計も整いやすいテーマだと感じます。
特にトップページは、いわば「ブログの顔」。
訪問者が「信頼できるブログだ」と思ってもらえるかどうかが、このデザインにかかっています。
AFFINGER6のトップページカスタマイズに挑戦したKagayaが、実際に完成させたトップページの構成を、PC版・スマホ版に分けてご紹介します。
「こんなふうにすれば見栄えよくなる!」というポイントもあわせて詳しく解説しますね。
ヘッダーのカスタマイズ方法
ブログの第一印象を決めるヘッダーは、ロゴ・キャッチフレーズ・背景色のバランスがとても大切です。
今回はキャッチフレーズを非表示にし、シンプルにロゴのみを表示させてみました。
設定手順:
「外観」>「カスタマイズ」>「ロゴ画像」または「ヘッダー画像」から変更できます。
ロゴ画像は、縦横バランスのよい横長タイプがおすすめです。画像サイズの目安は 横400〜600px × 縦100〜150px 程度がベストです。
ロゴを中央配置にしたい場合は、「ヘッダー画像の位置を中央にする」にチェックを入れてください。
- ロゴサイズ:最大横600px程度(画質を圧縮しすぎない)
- 背景色:#ffffffまたは#fef4f5でやさしい印象に
- キャッチフレーズ:非表示に設定
- 位置:中央 or 左寄せ(サイト全体との統一感を意識)
AFFINGERでは、ロゴ下に「メニュー(ナビゲーションバー)」が表示されるため、ロゴ+メニューの一体感を意識したデザインがおすすめです。
ちなみに、Kagayaのサイトではロゴ+背景色に淡いピンクを使って、やわらかく親しみやすい印象に仕上げています。
フッターを可愛くカスタマイズする方法

フッターにはロゴを表示し、背景色や文字色を調整しました。
キャッチフレーズが消せなかったので、代わりにヘッダーと同じロゴを使用して統一感を出しています。
カスタマイズ手順:
「外観」>「カスタマイズ」>「基本エリア設定」>「フッターエリア」
- フッター文字色:#9e2f50
- 背景色:#fef4f5
- グラデーション背景:#cbaee2
「フッターの背景色を100%にする」「グラデーションを横向きにする」にチェックを入れたら、やさしい雰囲気のフッターが完成します!
本体背景の色設定
ブログ全体の背景には水玉模様(斜め)を入れて、ふんわりした印象に仕上げました。
設定方法:
「外観」>「カスタマイズ」>「基本エリア設定」>「背景色」
背景カラーには #f7e5e3 と #edf5f4 を使用しています。
サイドバーの構成と装飾
サイドバーには以下のウィジェットを配置しました:
- 検索
- プロフィール
- カテゴリー
- 最新記事
- アーカイブ
ウィジェットの編集方法:
「外観」>「ウィジェット」で表示順や内容を自由に編集できます。
検索フォームのデザイン

検索窓は丸く加工して、やさしい雰囲気に。Cocoonのような立体感は出せませんでしたが、色や枠線の調整でオリジナリティを出しています。
設定手順:
「外観」>「カスタマイズ」>「オプション(その他)」>「検索フォーム」
- 文字・アイコンサイズ:14px
- 背景色:#ffffff
- 文字色:#9e3452
- 枠線:#ffb6c1/太さ:2px
- 丸み:20px
- 検索アイコン色:#ffffff(背景:#ffb6c1)
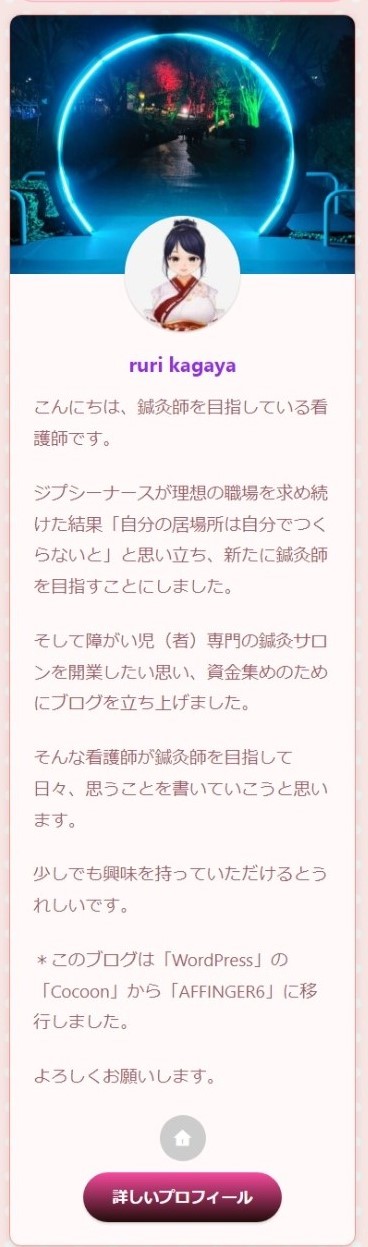
プロフィールカードのカスタマイズ

プロフィールカードには自分のアイコンと背景画像を設定して、温かみのある配色にしました。
設定手順:
「外観」>「カスタマイズ」>「オプション(その他)」>「プロフィールカード」
- ボーダー色:#f99489
- 背景色:#fff9f9
- テキスト色:#942de2
プロフィールへのリンクボタン
「詳しいプロフィールはこちら」といったボタンを設置して、プロフィール記事への導線をつけました。
- テキスト色:#ffffff
- 上部背景色:#f74a9d
- 下部背景色:#230c0a
自己紹介文の設定
プロフィールカードの下部に表示される紹介文は、「ユーザー」>「プロフィール」から入力できます。名前や肩書き、活動内容を簡潔に記入しましょう。
今回は以上です!デザインで印象は大きく変わるので、少しずつ楽しみながら工夫していきましょう。
サイドバーのタイトル装飾をおしゃれにする方法

サイドバーの各ウィジェットに表示されるタイトル部分を、自分好みにアレンジしてみました。
設定場所:
「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」>「ウィジェットタイトル(サイドバー)」
- 文字色:#ffffff
- ボーダー色:#ff6889
- ボーダー色(サブ):#000000
- ボーダーの太さ:3px
ポイント:
「グラデーションアンダーラインに変更(※要ボーダー色)」にチェックを入れると、ボーダー色が活きた華やかな見出しになります。
背景やフォントに合わせてボーダー色を調整すると、全体の統一感がぐっと増します。
淡色系のテーマには、ピンクやラベンダー系がよく馴染みますよ。
スマホ表示をすっきり見せる!スライドメニューのカスタマイズ

スマホでブログを閲覧するとき、サイドバーがそのまま表示されているとページが縦に長くなってしまい、読みにくくなることがあります。
そのため、「AFFINGER管理」>「全体設定」から「スマホのサイドバーを非表示にする」にチェックを入れて、モバイル表示をすっきりさせました。
代わりに、重要なリンクやナビゲーションはスマホスライドメニューにまとめて設置。
必要な情報にアクセスしやすくなるように工夫しています。
スマホスライドの表示位置は、デフォルトでは左ですが、私は右側に変更しました。
設定方法:
「AFFINGER管理」>「メニュー」>「スマホスライドメニュー」から、メニューの表示位置を「右側」に変更します。
右利きの方には右側に開くメニューのほうが操作しやすく、ユーザー体験の向上にもつながります。
スマホスライドメニューの中身は、PC用のグローバルメニューと同じものを設定してもよいですし、「人気記事」「プロフィール」「カテゴリ」などを組み合わせて、スマホだけの特別構成にしても◎。
読者にとって快適なモバイル体験を意識しながら、デザインも工夫してみてくださいね。
スマホスライド用のメニューを新しく作成する方法
スマホスライドメニューには、専用のメニューを作成しておくと管理しやすくなります。
設定手順:
「外観」>「メニュー」から、新しいメニューを作成します。
まずは、メニュー名をわかりやすく「スマホ用メニュー」などに設定します。
次に、スライドメニューに表示したい項目にチェックを入れて追加します。
例えばKagayaは、スマホユーザーにすぐ見てほしい「カテゴリ一覧」を載せたかったので、「カテゴリー」にチェックを入れて追加しました。
最後に、下部にある「メニューの位置」>「スマホスライドメニュー」にチェックを入れて保存すれば完了です。
スマホユーザーが迷わず目的のページにたどり着けるよう、必要な項目を厳選して表示すると◎です。
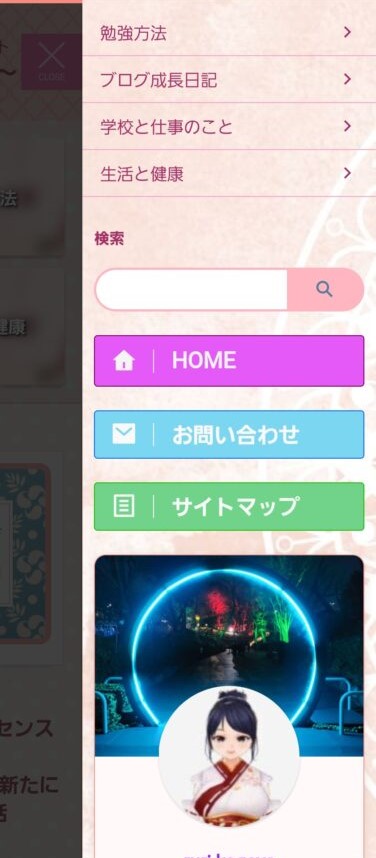
スマホスライドメニューの見た目をカスタマイズしよう
スマホ表示時に表示されるスライドメニューは、背景画像やボタンの色を自由に設定できます。
設定場所:
「外観」>「カスタマイズ」>「各メニュー設定」>「スマホメニュー(スマホヘッダー)」

上の画像は、実際にスマホスライドメニューの背景に設定しているものです。
可愛らしい雰囲気を出すために、パステル調の画像を選びました。
- ボタン背景色:#f783b9
- アイコン色:#ffe8e8
- テキストリンク色:#a33066
- リンクのボーダー色:#f7a5cb
これらの色を組み合わせることで、ふんわりとした柔らかい印象のスライドメニューになります。
ポイントは背景画像とリンクの色味を揃えること。
全体の統一感が生まれて、ブログ全体のデザインレベルが一気にアップします!
スマホスライドにウィジェットを設置する
スマホスライドはサイドバーの代替として活用しているので、ウィジェットも適切に配置しておくと便利です。
設置場所:
「スライドメニュー内下に表示」エリアに、以下のウィジェットを設置します。
- 検索フォーム
- プロフィール
- カテゴリー一覧
- 最新記事
- アーカイブ
このように、読者がスマホからでも記事を探しやすくなるように、ナビゲーション機能をまとめて配置するのがポイントです。
オリジナルボタンで導線を強化する

「06_STINGERオリジナルボタン」ウィジェットを使えば、スマホスライド内に目立つボタンを自由に追加できます。
設置エリア:
「スライドメニュー内下に表示」に追加します。
以下は、実際に作成したボタンの設定例です。
① HOMEボタン
- Webフォント:st-svg-home
- タイトル:HOME
- URL:(トップページのリンク)
- 背景色:#e459f7
- 枠線色:#7a005f
- テキスト色:#f4f4f4
② お問い合わせボタン
- Webフォント:st-svg-envelope
- タイトル:お問い合わせ
- URL:(お問い合わせページのリンク)
- 背景色:#7bd6f2
- 枠線色:#0768ef
- テキスト色:#f9f9f9
③ サイトマップボタン
- Webフォント:st-svg-txt
- タイトル:サイトマップ
- URL:(サイトマップページのリンク)
- 背景色:#70d389
- 枠線色:#1cbc00
- テキスト色:#f9f9f9
ボタンの色やアイコンを自由にカスタマイズできるので、ブログの世界観に合わせて統一感のある導線を作ることができます。
スライド内に「HOME」「お問い合わせ」「サイトマップ」などのボタンを置いておくと、ユーザーの離脱防止にも効果的です。
🌟アイキャッチ画像を統一して、ブログ全体にまとまりを
以前は「Cocoon」を使っていて、アイキャッチ画像はPowerPointで気ままに作成していました。
それでも大きな違和感はなかったのですが、「AFFINGER6」に変更してから、画像の色合いや雰囲気がバラバラでゴチャついて見えるようになりました。
せっかくデザイン性の高いテーマを使っているので、記事内容の修正とあわせてアイキャッチ画像も順次リニューアルしていくことに。
そこで活躍しているのが、無料で使える画像デザインツール Canva です。
PowerPointだとどうしても表現に限界がありますが、Canvaはテンプレートも豊富でフリー素材も使い放題
Canvaで作ると、色・フォント・構図をテンプレ化できるので、どの記事も「なんとなく統一されていて落ち着いた印象」に仕上がります。
読者にとっても「読みやすい」「信頼できそう」という印象につながるので、デザインの統一は見落とせないポイントです。
🌟 まとめ|AFFINGER6で作る自分だけのブログデザイン
AFFINGER6でブログを作成する中で、次のようなカスタマイズを行いました。
- トップページのデザイン調整
- サイドバー(スマホスライド)のレイアウト変更
こうして、自分好みの「世界観があるブログ」が少しずつ形になってきました。
AFFINGER6は自由度が高く、細部までこだわれるテーマです。
最初は難しく感じるかもしれませんが、設定の流れをつかめば細かいところまで調整できるので、どんどんカスタマイズが楽しくなっていきます。
ブログの第一印象を決めるトップページづくりには時間がかかりましたが、満足のいく「枠組み」が完成したと思います。
これからAFFINGER6でブログを始める方や、カスタマイズで悩んでいる方の参考になれば嬉しいです。