
こんにちは。
プライマリ・ケアサポート きらぼし、鍼灸師・看護師のKagayaです。
Googleアドセンスに無事合格できたことで、「本気で収益化するブログづくり」がいよいよスタートしました。
これまで無料テーマ「Cocoon」でブログを運営してきましたが、コツコツと続けるうちに「もっと稼げる環境を整えたい」と思うようになりました。
そこで選んだのが、収益化に特化した有料テーマ「AFFINGER6(アフィンガー6)」です。
「Cocoon」にも慣れてきたところではありましたが、今後は「AFFINGER6」でさらに本格的なブログ運営をしていく予定です。
🌟 CocoonからAFFINGER6への移行手順

これまで無料テーマ「Cocoon」でブログを続けてきましたが、Googleアドセンスに合格したのをきっかけに、収益化に本格的に取り組もうと決意しました。
「Cocoon」は無料とは思えないほど高機能で、初心者にもやさしく、本当にお世話になりました。
でも、調べていくうちに「AFFINGER6」という有料テーマが気になりはじめたんです。
稼ぐことを前提に作られたテーマで、多くのアフィリエイターやプロブロガーが愛用していると知って、「Kagayaもこれを使ってみたい!」と思うようになりました。
そして、思い切って購入。
とはいえ、有料テーマの導入は初めてで、最初はちょっと緊張しました。
以下のような流れで導入を進めていきました。
AFFINGER6の購入方法
- AFFINGER6公式サイトへアクセス
- 購入ページに移動して「カートに入れる」ボタンをクリック
- インフォトップ(販売元)の会員登録を行う
- クレジットカードまたは銀行振込で支払い
インフォトップの購入手続きはスムーズでした。会員登録を済ませてから支払いまで数分で完了。
登録メールアドレスに「購入完了メール」が届き、そこからマイページにログインします。
AFFINGER6のダウンロードとインストール手順
- インフォトップのマイページにアクセス
- 「注文履歴」からAFFINGER6のファイル一式をダウンロード
- ZIPファイルのまま保存(展開しないこと!)
- WordPress管理画面「外観」→「テーマ」→「新規追加」からZIPファイルをアップロード
- 親テーマ「AFFINGER6」と子テーマ「AFFINGER6 Child」の両方をインストール
- 有効化するのは必ず「子テーマ」の方(カスタマイズが保存されるため)
WordPressのテーマ管理画面でZIPファイルをアップロードする時、「展開してはいけない」という注意点があります。
最初、Kagayaは勢いでファイルを解凍してしまい、アップロードエラーが出て慌てました。
正しくはZIPのままインストールです。
親テーマと子テーマを両方アップロードするのも大事なポイント。
子テーマを有効化することで、今後のアップデートで設定が消える心配がありません。
無事にAFFINGER6のインストールが終わったら、いよいよテーマを有効化! Cocoonの操作に慣れていた分、最初は「設定項目が多すぎる!」と少し戸惑いましたが、「これは確かに収益向きのテーマだ」と直感しました。

「Cocoon」から「AFFINGER6」へのテーマ移行は無事完了しました!
でも……ここからが本当の勝負でした。
トップページの作成や、記事の修正が山ほど残っていたのです。
🌟 プラグインの見直し
AFFINGER6を導入して最初に戸惑ったのが「プラグイン構成」でした。
Cocoonの時はテーマ側に便利な機能がたくさん組み込まれていたので、最低限のプラグインで快適に使えていたんです。
でもAFFINGER6は、良くも悪くも「自分で最適な形に整えていく」テーマ。
見た目や機能を仕上げるには、必要なプラグインを自分で取捨選択して組み合わせる必要があります。
とくに重要なのが、「Gutenbergプラグイン2(正式名称:Gutenberg 用ブロックプラグイン2)」の導入。
これがないと、AFFINGER6が持っている装飾機能(囲み枠・マーカー・ボタンなど)が使えないことが判明しました。
つまり、このプラグインは実質“必須”なんです。
そこでKagayaは、テーマ移行のタイミングで一度プラグインを総点検。
使っていないものや重複しているもの、意味が曖昧なものは削除し、AFFINGER6に合った最適構成に見直しました。
以下に、Cocoon時代に使っていたプラグインと、AFFINGER6で実際に入れ替えた構成をまとめてみます。
Cocoon 時代に使っていたプラグイン
- BackWPup:データのバックアップ
- Broken Link Checker:リンク切れ確認
- SiteGuard WP Plugin:セキュリティ強化
- Site Kit by Google:アナリティクスなど
- WebSub:更新通知
- Google XML Sitemaps:検索エンジン対策
- Contact Form 7:問い合わせフォーム
- EWWW Image Optimizer:画像圧縮
- WP Multibyte Patch:日本語文字化け対策
- Invisible reCaptcha:スパム防止
- ConoHa WING系プラグイン:初期設定済
Cocoonはテーマ自体に「目次」「関連記事」「ブログカード」などの便利機能が組み込まれていたので、追加プラグインは少なくて済んでいました。
AFFINGER6 導入後に整えたプラグイン構成
- BackWPup:バックアップ
- Broken Link Checker:リンク監視
- SiteGuard WP Plugin:セキュリティ対策
- Site Kit by Google:Google連携
- Google XML Sitemaps:XMLサイトマップ
- WP Sitemap Page:HTMLサイトマップ
- SUGOI MOKUJI(すごいもくじ)LITE:目次
- Gutenberg 用ブロックプラグイン2:装飾
- Contact Form 7:問い合わせ
- EWWW Image Optimizer:画像軽量化
- WP Multibyte Patch:日本語対策
- Invisible reCaptcha:スパム防止
AFFINGER6は「目次」も「HTMLサイトマップ」も標準では搭載されていません。
そのため、必要な機能はすべて自分でプラグインで追加する必要があります。
逆に言えば、「本当に必要な機能だけを選んで組み立てられる」という自由度の高さが特徴。
見た目も動作も軽くしたい人には向いていると思いました。
なお、「ConoHa WING コントロールパネルプラグイン」は私の用途では特に必要性が感じられず、削除しました。
意味不明なメニューが増えるより、すっきりした管理画面のほうが作業しやすいです。
こうして「自分に必要なプラグインだけを見直して整理する」ことで、テーマ変更後の不具合や表示崩れを防げたと思います。
プラグインの構成は“縁の下の力持ち”。
軽視せず、見直しすることをおすすめします!
🌟 トップページを作る
ブログの第一印象を決める「トップページ」。Cocoonのときは、スキン機能やウィジェットである程度自動的に整った見た目になっていたので、特に大きく手を加える必要がありませんでした。
でも、AFFINGER6では違います。スキンという概念はなく、トップページは基本的に自分で一から作っていく必要があります。
これがまた、難しいけどやりがいもある作業なんですよね。
AFFINGER6にも「タグ管理プラグイン」などで作れるテンプレート的なものはあるのですが、有料プラグインを別途購入しないといけません。
Kagayaは今回、テーマ本体だけの購入だったので、有料オプションは使わず、すべて手作業で作成しました。
正直、最初は「どこから作ればいいのか?」と迷いました。
でも、AFFINGER6にはとても丁寧なマニュアルがついていて、「外観」→「カスタマイズ」や「AFFINGER 管理」から基本的な設定を整えることで、少しずつ自分のスタイルが反映されていく感覚がありました。
「Cocoonで気に入っていたレイアウトが再現できない……」という場面も多々ありました。
特に、Cocoon独自のデザインスキンが使えなくなったときはちょっと悲しくなったり。
でもその分、AFFINGER6では細かいところまでカスタマイズできるので、時間はかかるけど“自分だけのブログ”という感じが強まります。
色の設定は「外観」→「カスタマイズ」→「基本デザイン」や「カラー設定」から、背景色・文字色・リンク色などを調整。
AFFINGER6のすごいところは、全体だけでなくパーツごとに色を細かく設定できるところです。
自分のブランドカラーがある人や、記事ごとに雰囲気を変えたい人にもおすすめです。
Kagayaは「きらぼし」のやさしい雰囲気を意識して、ベビーピンクをベースに、清潔感のある白と淡いグレーを組み合わせて配色しました。
フォントも見やすいように「游ゴシック」に変更して、スマホ表示でもストレスがないように微調整しています。

↑こんな感じで、AFFINGER6のマニュアルを見ながら何とか形にしました。
今後はトップページに「カテゴリ別の人気記事」や「プロフィール」、「サービス案内ページ」なども組み込んでいく予定です。
とくに、アフィリエイト収益やサービス導線を強化するには、トップページでの導線設計がめちゃくちゃ大事なんだなと実感しています。
最初はとっつきにくかったAFFINGER6のトップページ作成。
でも今では、自由に作り込めるのが楽しくなってきました。
時間はかかるけど、育てていく感覚があって愛着がわいてきます。
これからもっと見やすくて使いやすいトップページに育てていきたいです。
🌟 固定ページの修正
AFFINGER6への移行後、Kagayaが最初に取り組んだのは「固定ページの再整備」でした。
中でも、「お問い合わせページ」と「サイトマップページ」は、ユーザーとの信頼関係や回遊性に直結する大事な場所。
だからこそ、デザインも機能性もこだわって作り直しました。
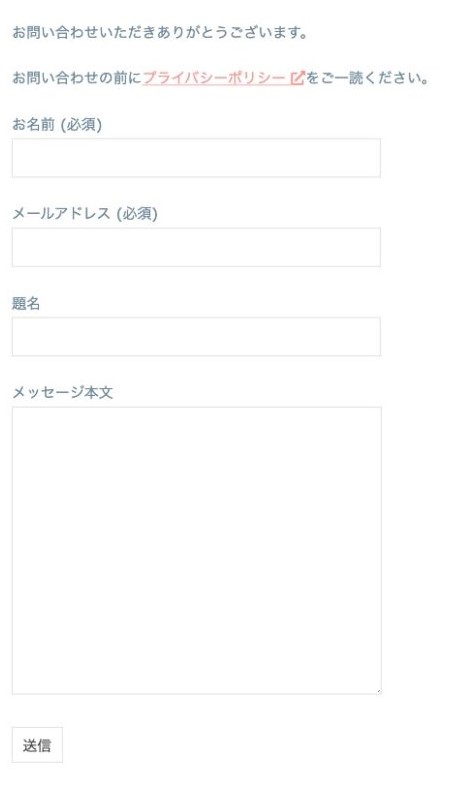
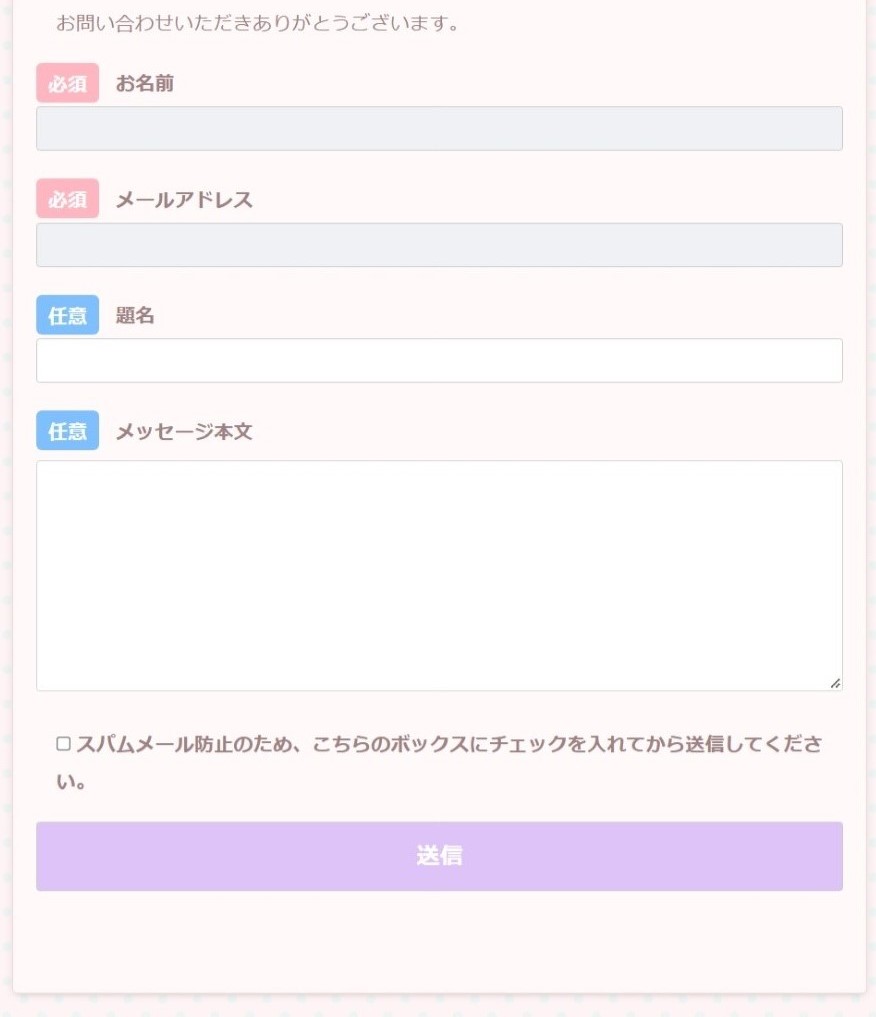
お問い合わせカスタマイズ
お問い合わせページは、ブログやサービス運営者として「顔」となるページの一つ。
Cocoonではシンプルなデザインで特に手を加えていませんでしたが、AFFINGER6ではせっかくなので装飾にもこだわりたくなりました。
とはいえ、最初は何をどうカスタマイズしていいのかわからず、ネットでたくさん調べました。
最終的に参考にさせていただいたのが、以下のブログです。
「Contact Form 7」をベースに、色や余白、文字サイズを整えて、AFFINGER6のデザインに馴染むよう調整。
フォームの入力フィールドに丸みをつけたり、背景色を淡いグレーにしたりと、自分らしい優しい印象になるよう意識しました。


カスタマイズ前と比べて、だいぶ印象がやわらかくなりました。
テーマカラーと統一感を持たせることで、サイト全体の雰囲気もアップした気がします。
AFFINGER6ではHTMLやCSSの微調整がしやすいので、細かいこだわりも反映しやすいのが嬉しいポイントです。
サイトマップページのカスタマイズ
次に取り組んだのが「サイトマップページ」の整備。
Cocoonでは、ウィジェットで簡単に設置できたのですが、AFFINGER6では手動作成が基本になります。
そこで、以下のブログを参考に「WP Sitemap Page」プラグインを使って、自動生成されるページを設置しつつ、タイトルや見出しのデザインを整えてみました。

こちらも、AFFINGER6のテーマカラーに合わせて背景色や見出しカラーを調整しました。
ボタン風リンクやマージンの調整も行い、見やすく・使いやすいページになるよう工夫しています。
サイトマップはSEOにもユーザー動線にも役立つ重要ページ。
手を抜かず、しっかり整えておくと、回遊率や滞在時間にも良い影響が出てくると思います。
AFFINGER6では、こういった細部のデザインを自分で調整できるので、世界観を統一したページづくりがしやすくなりました。
固定ページこそ、カスタマイズのしがいがあるなと実感しています。
🌟 記事の修正
「Cocoon」から「AFFINGER6」へテーマを変更した直後、記事の見た目がごっそり崩れてしまいました。
囲み枠・吹き出し・目次・外部リンクなど、Cocoon独自の装飾が一切機能しなくなり、ただのテキストだけの味気ない記事に変わってしまったんです。
特にショックだったのは、吹き出しがバグって画像も表示されず、外部リンクもただのURL表示になっていたこと。
これではせっかく書いた記事も読まれにくくなってしまいます。
そこでKagayaは、時間をかけて1記事ずつ装飾を修正することにしました。
目次作り
まず対応したのが目次の再設定です。
Cocoonでは自動で目次を挿入してくれていましたが、AFFINGER6には目次機能がないため、「SUGOI MOKUJI(すごいもくじ)LITE」という無料プラグインを導入しました。
管理画面から「目次」を開いて初期設定をし、「外観」→「カスタマイズ」→「オプション(その他)」→「目次プラグイン(すごいもくじ)」でデザインを調整。
文字色・背景色・ボーダー・展開ボタンなどもカスタマイズできるので、自分らしい見た目に整えることができました。

目次があることで、読者が読みたいところへジャンプしやすくなり、SEO効果も期待できます。
設定は少し手間でしたが、導入してよかったです。
見出し作り
AFFINGER6では「見出しタグ(h2/h3)」のデザインも細かく調整できます。
「外観」→「カスタマイズ」→「オプション(その他)」→「見出しタグ(hx)/テキスト」で枠線・背景色・文字サイズなどを一つずつ設定しました。
テーマカラーに合わせた装飾にすることで、記事全体に統一感が出て、視認性もアップ。
Cocoonよりも手間はかかりますが、自由度の高さが魅力です。
吹き出し作り
次に取り組んだのが「吹き出し」の再構築です。
AFFINGER6では「AFFINGER管理」→「会話アイコン」から画像と名前を登録し、「外観」→「カスタマイズ」→「オプション(その他)」→「会話ふきだし」で見た目を調整できます。

ただし、AFFINGER6では吹き出し登録が8種類までという制限があります。
Cocoonのように無限に作成できないのが少し不便でした。
でも、AFFINGER6の吹き出しは画像がふわっと動いて可愛らしく、表示も軽くて好印象です。

画像が動く吹き出しはやっぱりテンションが上がりますね!
外部リンクの整備
最後に大変だったのが外部リンクの修正。
Cocoonには内部・外部ともに自動で整ったブログカードが生成されていましたが、AFFINGER6にはこの機能がなく、URLを貼るだけでは味気ないテキストリンクになるんです。
プラグインを追加すれば改善できますが、Kagayaはサイトの軽さを重視して、別の方法を選びました。
- リンク先URLを生成フォームに入力
- HTMLコードを取得してコピー
- WordPress内の「カスタムHTML」ブロックに貼り付け
少し手間はかかりますが、ブログカード風にリンクを整えることができ、見た目も改善されました。
Cocoon時代の装飾に頼り切っていた分、テーマ移行後の手直しは地味に大変でしたが、その分“自分で整えた”という満足感もあります。
🌟まとめ
テーマを「Cocoon」から「AFFINGER6」へ移行したことで、ブログのデザインや機能に大きな変化がありました。
正直、最初はかなり戸惑いました。
目次、吹き出し、ボックス装飾、ブログカードなど、Cocoonでは当たり前に使っていた機能がAFFINGER6には標準搭載されていないため、1つ1つカスタマイズする必要があり、想像以上に作業量が多かったです。
でも、それと引き換えに「自由度の高さ」と「収益性の高さ」を実感しています。
テーマ変更直後は記事のデザイン崩れに対応するため、ほぼ毎日WordPressの管理画面とにらめっこしていましたが、不思議とPV数が少しずつ増えていったんです。
Googleアドセンスの表示形式や、アフィリエイトリンクの配置など、稼ぐことに特化した設計がAFFINGER6には備わっています。
Cocoonではなかなか成果が出なかった広告収入が、テーマ変更後にはっきり数字に表れ始めたのは驚きでした。
だからこそ、今からブログを始める方で「収益を出したい」と思っているなら、最初からAFFINGER6を選ぶことをおすすめします。
記事数が少ないうちに導入しておけば、Kagayaのように過去記事を何十本も修正する手間が省けます。
もちろん、Cocoonがダメというわけではありません。
むしろ無料テーマとしては破格のクオリティで、Kagaya自身もCocoonで長らくお世話になりました。
とても多機能で使いやすく、特に初心者がブログを始めるには最高の環境です。
実際、CocoonがなければKagayaもブログを続けられなかったかもしれません。
だから最後にもう一度、ありがとうCocoon。
そして、これからはAFFINGER6と一緒に“収益化ブログ”の世界をもっと深く掘り下げていきたいと思います。
次は記事修正を進めながら、AFFINGER6の活用術や収益導線の整え方についてもブログで共有していく予定です。
デザインを整えながら、読者にとっても見やすく、広告が邪魔にならないような工夫をして、より価値のあるブログを目指していきます。
同じようにテーマ移行に悩んでいる方や、ブログの収益化を目指す方にとって、今回の体験談が少しでも参考になれば嬉しいです。
これからも「きらぼしブログ」では、看護・鍼灸・ブログ運営・セルフケア・訪問ケアなど幅広いテーマをお届けしていきますので、ぜひまた読みにきてくださいね!